(本文档仅供参考)
问题描述
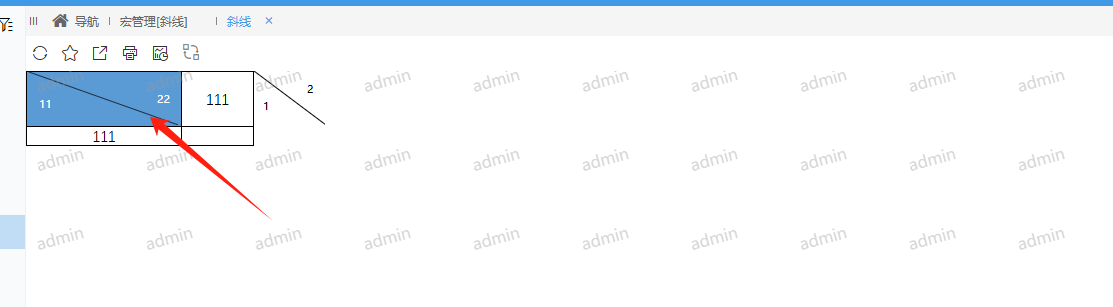
电子表格或Web电子表格设置斜线格式后,因为其他边框线都是黑色的,想把斜线也设成黑色,但是目前看是跟字体颜色一起的,这个有没有办法自定义设置下?


解决方案:
可使用宏代码调整,参考:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
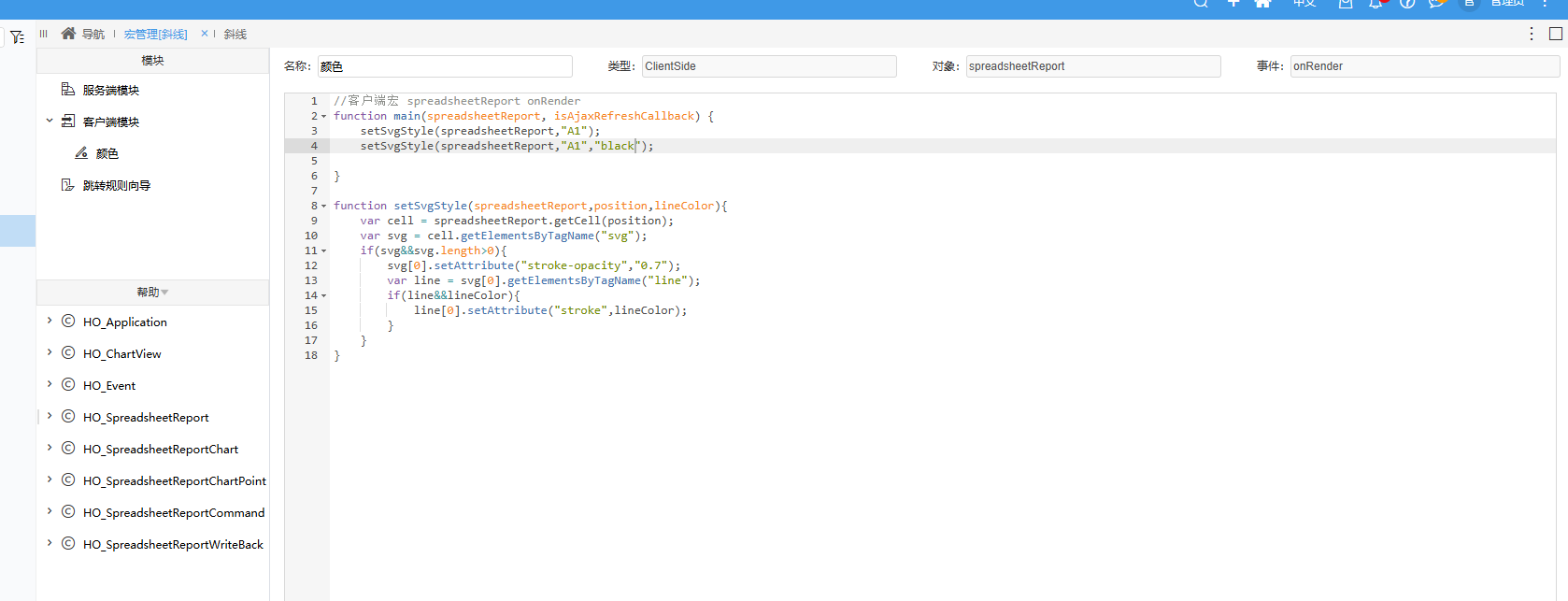
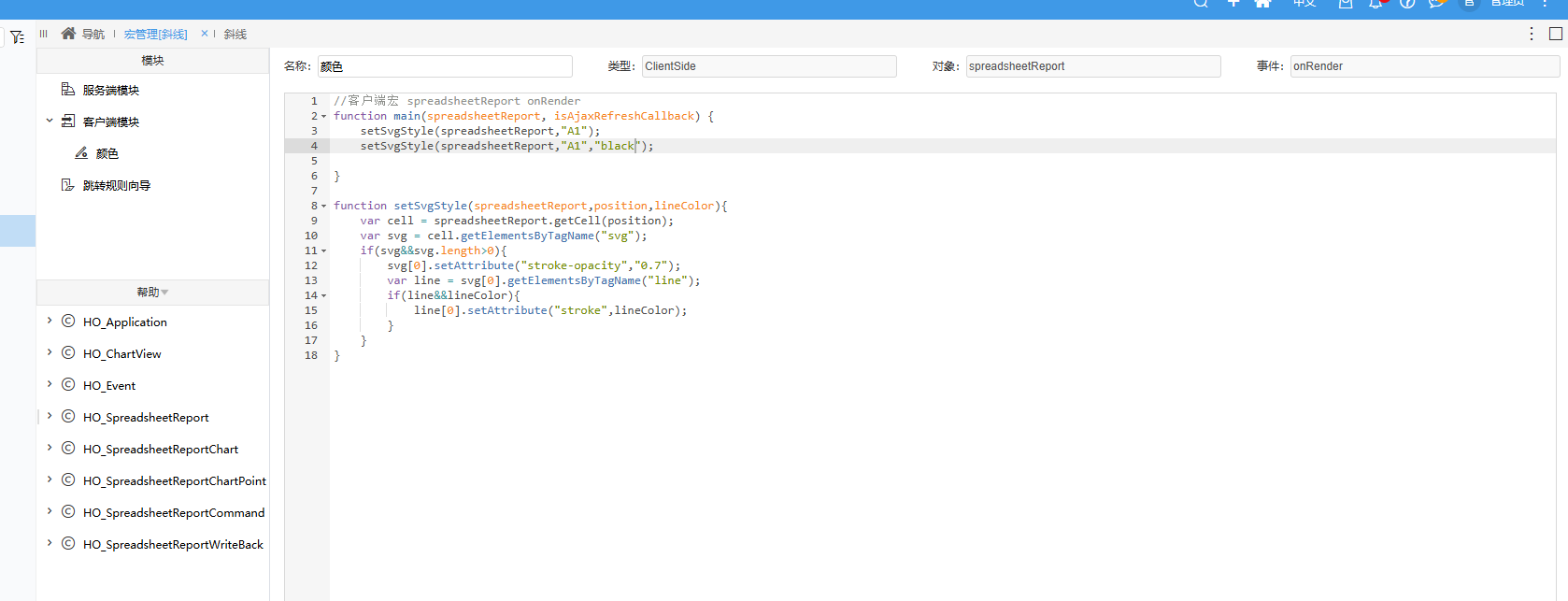
20 | //客户端宏名称:颜色 类型:ClientSide 对象:spreadsheetReport 事件:onRender
function main(spreadsheetReport, isAjaxRefreshCallback) {
setSvgStyle(spreadsheetReport,"A1");
setSvgStyle(spreadsheetReport,"A1","black");
} function setSvgStyle(spreadsheetReport,position,lineColor){
var cell = spreadsheetReport.getCell(position);
var svg = cell.getElementsByTagName("svg");
if(svg&&svg.length>0){
svg[0].setAttribute("stroke-opacity","0.7");
var line = svg[0].getElementsByTagName("line");
if(line&&lineColor){
line[0].setAttribute("stroke",lineColor);
}
}
} |

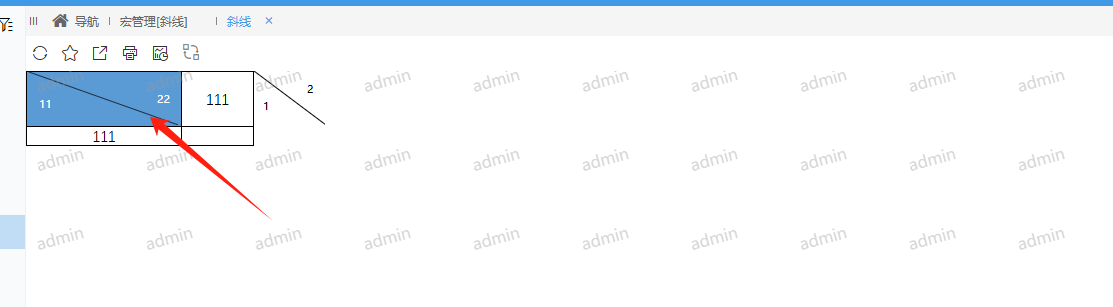
效果: