柱子宽度
属性说明
设置柱图中柱子的宽度。

预览效果
两种不同的柱子宽度效果对比,如图:

平滑曲线
属性说明
当图表类型为线图时,可设置曲线是否平滑。

预览效果
设置与不设置“平滑曲线”效果对比,如下:

连接空数据
属性说明
设置是否连接空数据,则在空数据点前后数据之间,直接用直线连接。

预览效果
已知饮料的数据都是完整的,而点心在华中的数据为空,设置与不设置“连接空数据”效果对比,如下:

鼠标点选模式
属性说明
设置鼠标选中饼图扇区时饼图的动画效果。

预览效果
不可选:点击饼图扇区无动画效果;
单选:点击饼图始终只有一个扇区处于分离状态;点击另一扇区时,该扇区分离,原本分离的扇区缩回;


多选:点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。

列数
属性说明
预览效果
指标名称
属性说明
设置是否显示指标名称,图形所使用指标的名称。

预览效果
设置现实与不显示“指标名称”效果对比,如下:

指标样式
属性说明
设置指标名称的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置文本的颜色为“黑色”,如图:

显示最大值
属性说明
设置是否显示最大值,显示最大值时会将最大值所处扇区分离,并显示其信息:指标名称与指标值。

预览效果
设置与不设置“显示最大值”效果对比,如图:

南丁格尔图
属性说明
设置以南丁格尔图的形式展现数据。

预览效果
不展现:图形默认使用饼图或圆环图展现;
半径和面积模式:以不同半径和扇区角度大小展示数据。如下:不同的扇区,其半径大小不同,并且不同的扇区在整个圆360°中,所占的度数也是不同的,数据越大,所占度数越大。

半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°

显示方式
属性说明
预览效果
连接曲率
属性说明
预览效果
斥力因子
属性说明
预览效果
拖动
属性说明
预览效果
是否展开
属性说明
设置树图的节点是否自动展开。

预览效果
设置“是否展开”效果对比,若设置为否,则需要点击节点一个一个展开,如下:

初始化展开的层级
属性说明
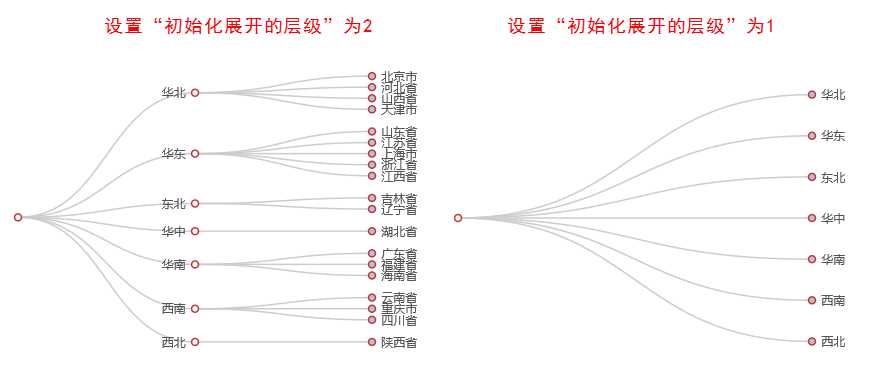
当设置“是否展开”为是时,可以设置初始化展开的层级。

预览效果
设置不同数值的“初始化展开的层级”效果对比,如下:

普通状态设置
普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、数据标签内容、位置、文本样式、节点颜色、文本样式、线条颜色、线条宽度”。
下图并未包括所有的普通状态设置,仅为饼图的普通状态设置,还有其他设置项在其他图形的序列中。

系列主色
属性说明
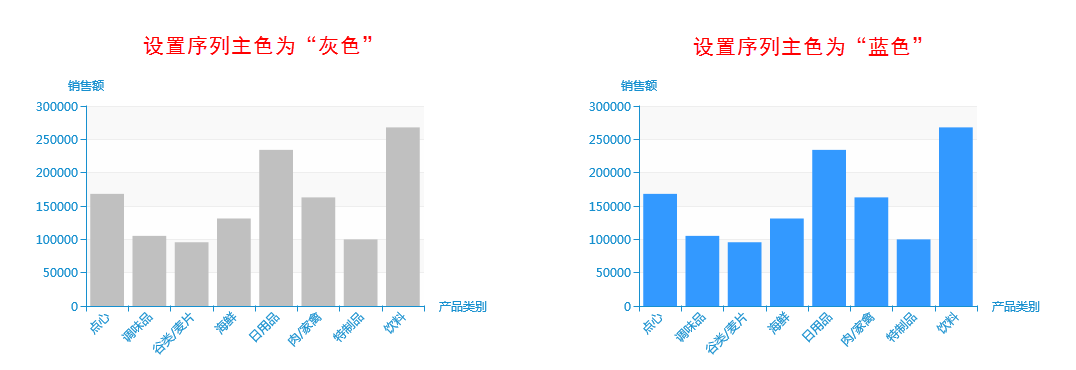
设置柱子的颜色。

预览效果
两种不同的系列主色效果对比,如图:

边框色
属性说明
预览效果
边框宽度
属性说明
预览效果
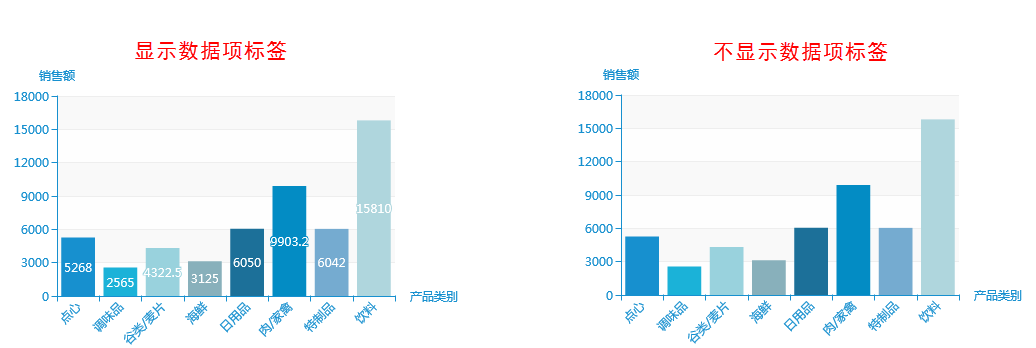
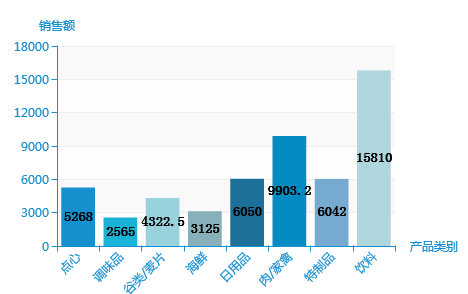
数据项标签
属性说明
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。

预览效果
设置显示与不显示数据项标签效果对比,如图:

数据标签内容
属性说明
设置数据标签内容的显示格式;可勾选分类,显示分类的名称。

预览效果
勾选分类,显示“值”与“百分比”的效果对比,如下:

不勾选“分类”,显示“值”与“百分比”的效果对比,如下:

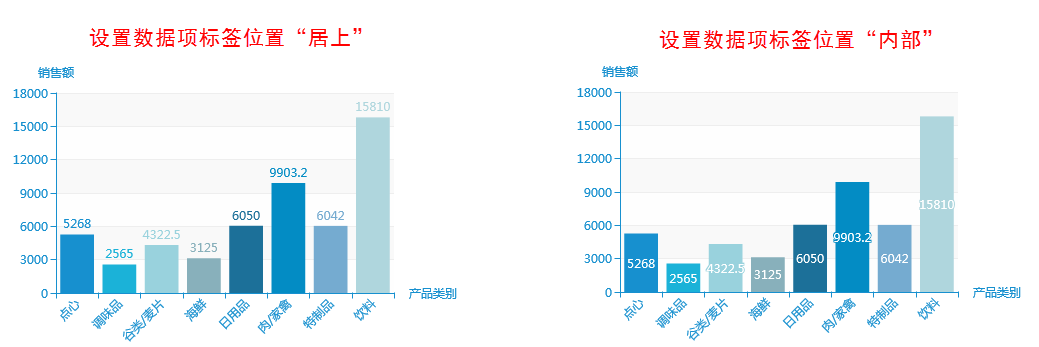
位置
属性说明
设置图形的数据项标签的位置。
同一个功能设置项在不同的图形会存在差异,如:
柱图与线图的“数据项标签位置”可选择项有“居上、居下、居左、居右、内部”;

饼图的“数据项标签位置”有“外侧和内部”。

预览效果
以柱图为例,设置两种不同的数据项标签位置效果对比,如图:

以饼图为例,设置两种不同的数据项标签位置效果对比,如图:

文本样式
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置文本的颜色为“黑色”,如图:

节点颜色
属性说明
设置树图中节点的颜色,此处节点特指未展开的节点,不包括展开的节点和根节点。

预览效果
设置两种不同的“节点颜色”效果对比,如下:

文本样式
属性说明
设置树图中文字的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置字体为“宋体”,字号为“14”,字体颜色为“黑色”,如下:

线条颜色
属性说明
设置树图中线条的颜色。

预览效果
设置两种不同的“线条颜色”效果对比,如下:

线条宽度
属性说明
设置树图中线条的宽度。

预览效果
设置两种不同数值的“线条宽度”效果对比,如下:

高亮状态设置
高亮普通状态设置包括“系列主色、边框色、边框宽度、数据项标签、数据标签内容、位置、节点颜色、文本样式”。
下图并未包括所有的高亮状态设置,仅为饼图的高亮状态设置,还有其他设置项在其他图形的序列中。

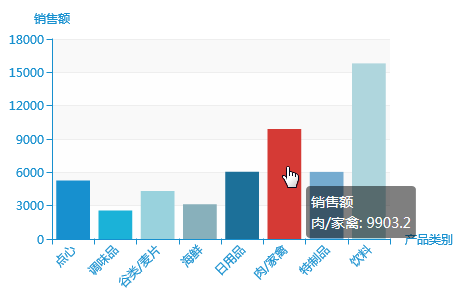
系列主色
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的颜色。

预览效果
设置高亮时系列主色为深红色,如图:

边框色
属性说明
预览效果
边框宽度
属性说明
预览效果
数据项标签
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子是否显示数据项标签。

预览效果
设置高亮时显示与不显示数据项标签的效果对比,如下:

位置
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的位置。

预览效果
设置高亮时数据项标签的不同位置效果对比,如下:

节点颜色
属性说明
预览效果
文本样式
属性说明
设置当鼠标光标选中或移至某柱子时,该柱子的数据项标签的文本样式。

预览效果
设置高亮时数据项标签文本的字形为“楷体”,字号为“14”,字体颜色为“黑色”,如下:

数据点设置
数据点设置包括“数据点形状、数据点大小、数据点旋转角度”。

数据点形状
属性说明
设置图形中数据点的形状。

预览效果
设置不同的数据点形状效果对比,如下:

数据点大小
属性说明
设置图形中数据点的大小。

预览效果
设置不同数值的数据点大小效果对比,如下:

数据点旋转角度
属性说明
设置图形中数据点逆时针旋转的角度。

预览效果
设置不同数值的数据点旋转角度效果对比,如下:

数据标注设置
属性说明
设置是否显示数据的最大值和最小值。

预览效果
设置显示数据标注,如下:

数据标线设置
数据标线设置包括“标线类型,标线颜色”。

标线类型
属性说明
设置标线的类型,通常作为图形告警线的设置,有平均值、最大值和最小值三种类型。

预览效果
三种标线类型在图形显示的效果如下:

标记颜色
属性说明
设置标线的颜色。

预览效果
设置标线颜色为“红色”,如图:

标记设置
标记设置包括“标记的图形、标记的大小”。

标记的图形
属性说明
设置树图中标记的图形类型。

预览效果
设置不同类型标记的图形效果对比,如下:

标记的大小
属性说明
设置标记的大小。

预览效果
设置不同数值标记的大小效果对比,如下:
