function main(simpleReport, simpleReportContext) {
//增加标题跳转
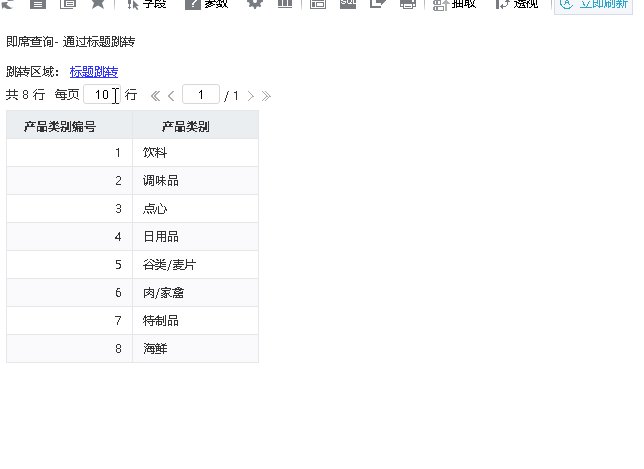
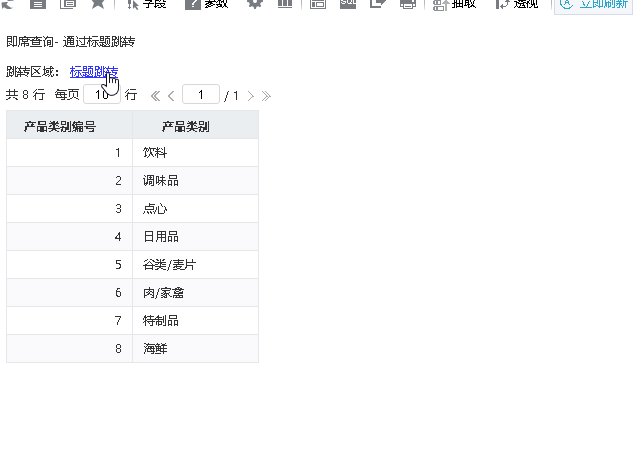
simpleReport.addTitleLink("标题跳转", me);
}
var menuItem = {
alias: "标题跳转",
callback: function(simpleReport, simpleReportContext) {
var paramsInfo = new Array();
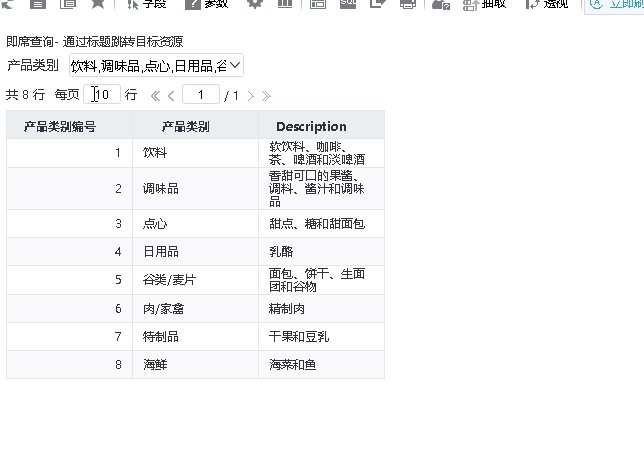
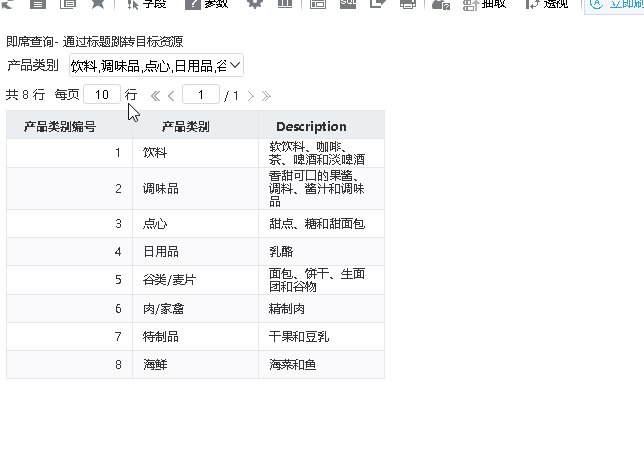
var realValue = simpleReport.getCellsValueFromField("产品类别");
var dispValue = simpleReport.getCellsValueFromField("产品类别");
var paramInfo = createParamInfo("FIELD_northwind_null_categories_CategoryName", realValue, dispValue);
paramsInfo.push(paramInfo);
//@smartbi.openOtherPage:"I8a8af0a601729bc99bc9e32301729d6f77330d82"
var topWinJsLoader = window.jsloader;
try {
if (window.top.jsloader) {
topWinJsLoader = window.top.jsloader;
}
} catch (e) {}
var openner = domutils.isMobile() ? window.jsloader.resolve("bof.macro.views.Openner") : topWinJsLoader.resolve("bof.macro.views.Openner");
openner.openInTab("I8a8af0a601729bc99bc9e32301729d6f77330d82", paramsInfo);
}
},
me = menuItem;
//${Createaparameterinformation}
function createParamInfo(name, value, disValue) {
var paramInfo = new Object();
paramInfo.name = name;
paramInfo.value = value + "";
paramInfo.displayValue = disValue + "";
return paramInfo;
}