示例说明
在多维分析或者透视分析中,有时候需要图形根据钻取情况进行图形宽度自动扩展,该功能可以通过宏实现。
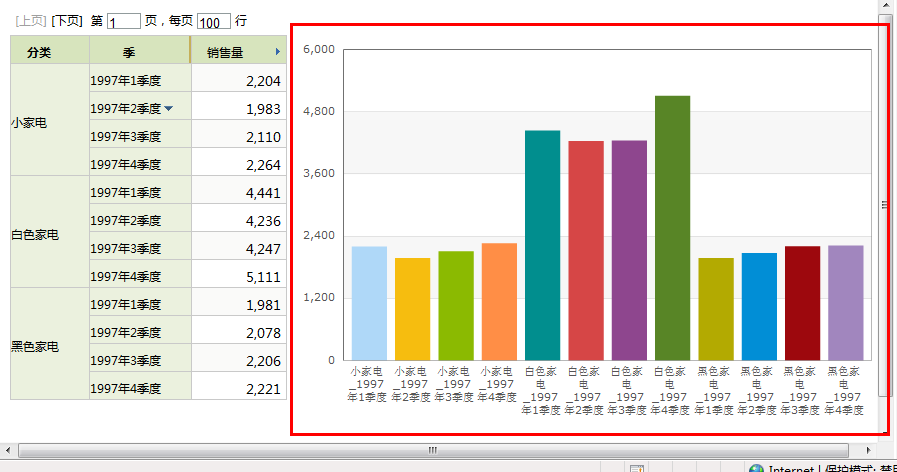
未添加宏代码前效果图如下:
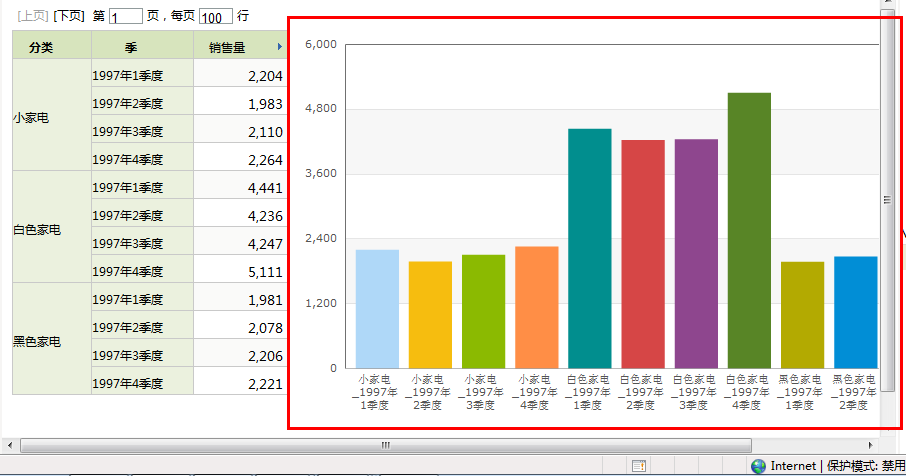
添加宏代码后效果图如下:
设置方法
- 在“分析展现”节点,创建一张多维分析;
- 选中多维分析,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建客户端模块,在弹出的新建模块对话框中选择对象为chart;事件为beforeRenderer;并把下面宏代码复制到代码区域。
宏类型
类型 | 对象 | 事件 |
ClientSide | chart | beforeRenderer |
宏代码
function main(chartView) {
//最小宽度
var dataSize = chartView.getChartObject().getOptions().series[0].data.length;
//基本宽度
var minWidth = 600;
var basicWidth = 60;
var width = (dataSize * basicWidth > minWidth) ? (dataSize * basicWidth) : minWidth;
chartView.getChartObject().container.clientWidth = width;
chartView.getChartObject().getOptions().chart.width = width;
}
资源下载
资源:migrate.xml