示例说明
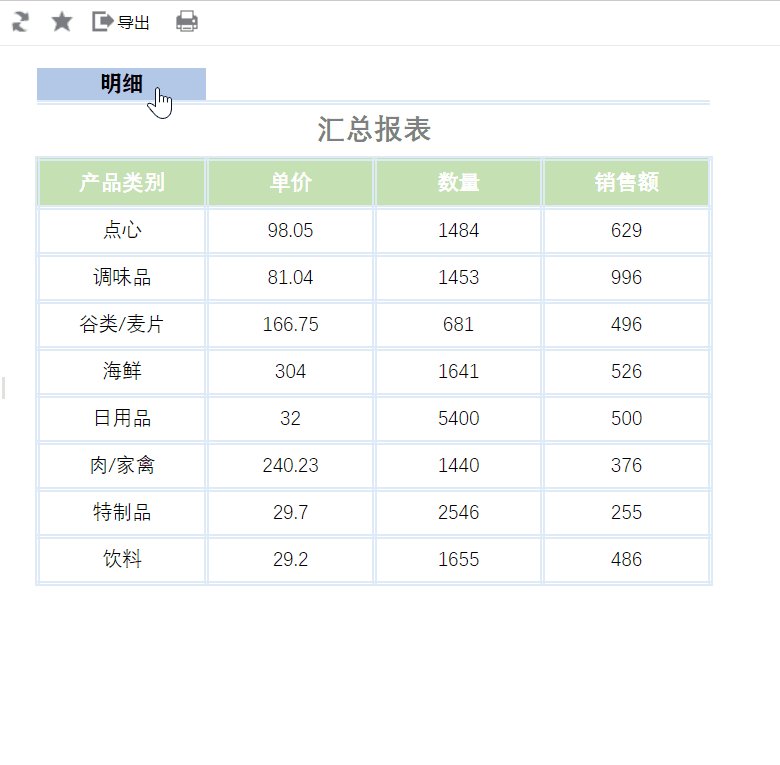
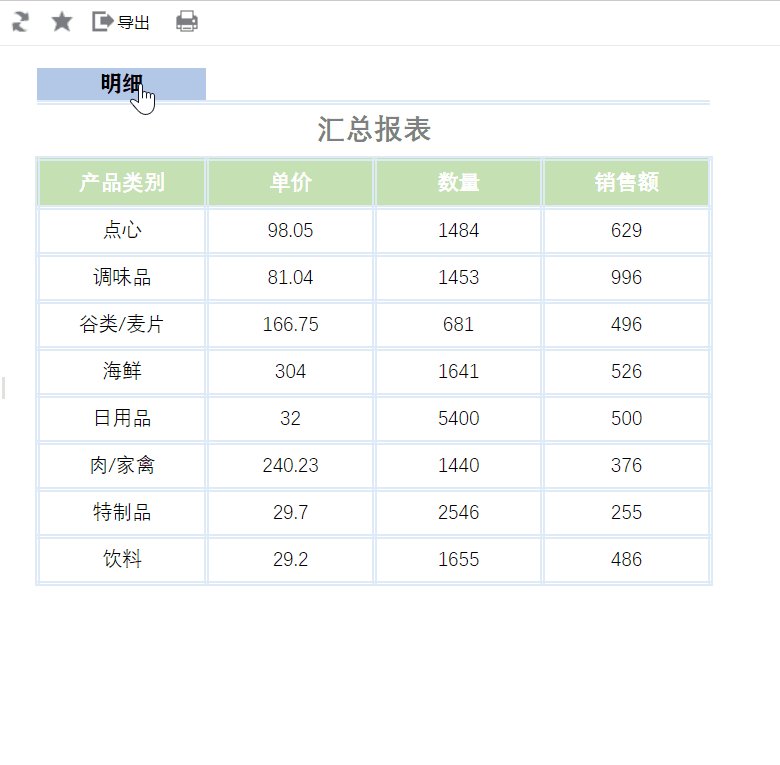
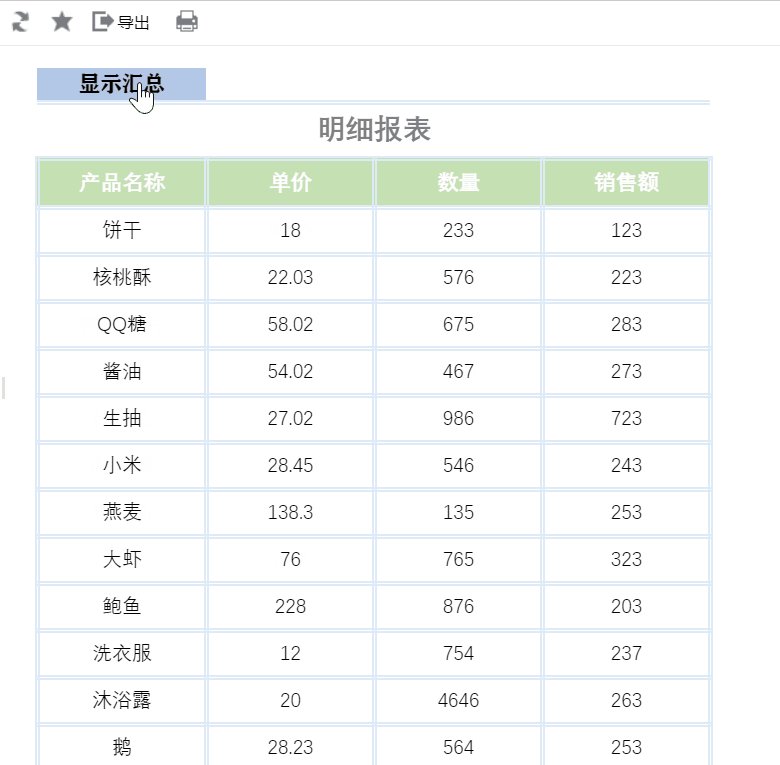
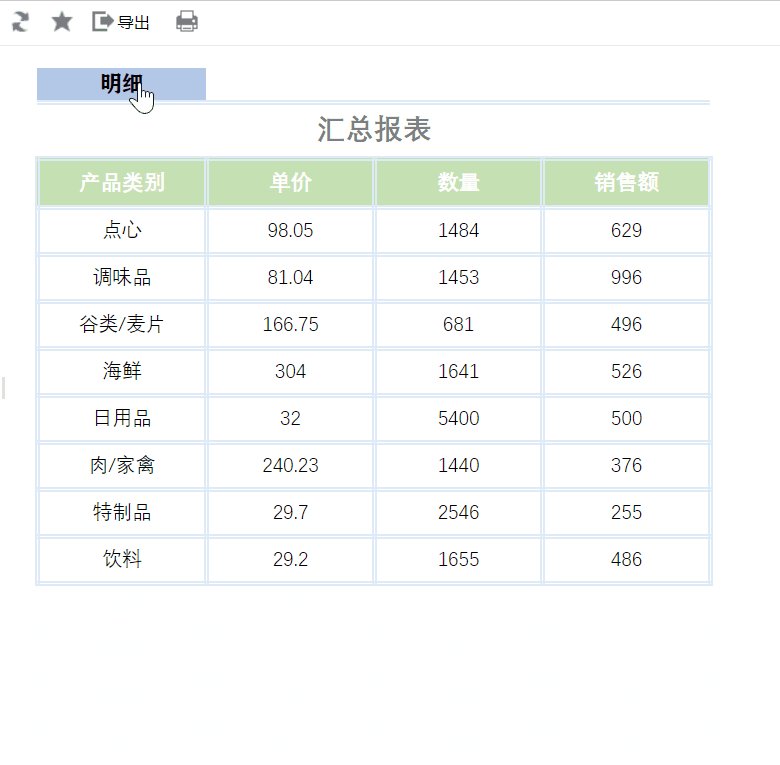
在项目中有时需要对报表显示的内容进行切换显示,如下示例中,报表初始化时显示“明细报表”;点击“显示汇总”则隐藏“明细报表”,显示“汇总报表”;点击“显示明细”则隐藏“汇总报表”,显示“明细报表”。
设置方法
- 在电子表格设计器 Excel 中,创建一张电子表格报表。
- 在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建服务器端模块,在弹出的新建模块对话框中选择对象为spreadsheetReport;事件为onBeforeOutput;并把下面的服务器宏代码复制到代码区域。
- 在报表宏界面新建客户端模块,在弹出的新建模块对话框中选择对象为spreadsheetReport;事件为onRender;并把下面的客户端宏代码复制到代码区域。
服务器宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
服务器宏代码
function main(spreadsheetReport) {
spreadsheetReport.printExpandedPositions(); //打印扩展位置,使得客户端宏可以调用getExpandedPositions方法
}
客户端宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
客户端宏代码
function main(spreadsheetReport, isAjaxRefreshCallback) {
var detail = false;
var cell = spreadsheetReport.getCell("B2"); //点击的单元格
cell.style.cursor = "pointer"; //鼠标变手
var B3List = spreadsheetReport.getExpandedPositions("B3"); //获取B3的位置
var B3First = spreadsheetReport.parseCellIndex(B3List[0]); //获取B3第一个
var B3Row = spreadsheetReport.getCell(B3First[0], B3First[1]).parentNode; //获取B3所在的TR
var B5List = spreadsheetReport.getExpandedPositions("B5"); //获取所有B5的位置
var B5Last = spreadsheetReport.parseCellIndex(B5List[B5List.length - 1]); //B5最后一个
var B5Row = spreadsheetReport.getCell(B5Last[0], B5Last[1]).parentNode; //获取B5所在的TR
var B6List = spreadsheetReport.getExpandedPositions("B6"); //获取B6的位置
var B6First = spreadsheetReport.parseCellIndex(B6List[0]); //获取B6第一个
var B6Row = spreadsheetReport.getCell(B6First[0], B6First[1]).parentNode; //获取B6所在的TR
var B8List = spreadsheetReport.getExpandedPositions("B8"); //获取所有B8的位置
var B8Last = spreadsheetReport.parseCellIndex(B8List[B8List.length - 1]); //B8最后一个
var B8Row = spreadsheetReport.getCell(B8Last[0], B8Last[1]).parentNode; //获取B8所在的TR
cell.onclick = function() {
if (detail) {
var tr = B3Row;
//循环显示从B3-B5的所有行
while (tr && tr != B5Row) {
tr.style.display = "";
tr = tr.nextSibling.nextSibling;
}
B5Row.style.display = "";
var tr = B6Row;
//循环隐藏从B6-B8的所有行
while (tr && tr != B8Row) {
tr.style.display = "none";
tr = tr.nextSibling.nextSibling;
}
B8Row.style.display = "none";
cell.innerText = "显示汇总";
detail = false;
} else {
var tr = B3Row;
//循环隐藏从B3-B5的所有行
while (tr && tr != B5Row) {
tr.style.display = "none";
tr = tr.nextSibling.nextSibling;
}
B5Row.style.display = "none";
var tr = B6Row;
//循环显示从B6-B8的所有行
while (tr && tr != B8Row) {
tr.style.display = "";
tr = tr.nextSibling.nextSibling;
}
B8Row.style.display = "";
cell.innerText = "明细";
detail = true;
}
}
cell.onclick();
}
示例资源:电子表格切换报表.xml