示例说明
我们有时候会想要实现电子表格数据填报时,实现一些特殊的需求。比如增加删除功能,即点击数据列表的“删除”,提示确认后即可以删除这一行的数据。类似上述需求,皆可以参照如下方法进行设置。
参考示例:
设置方法
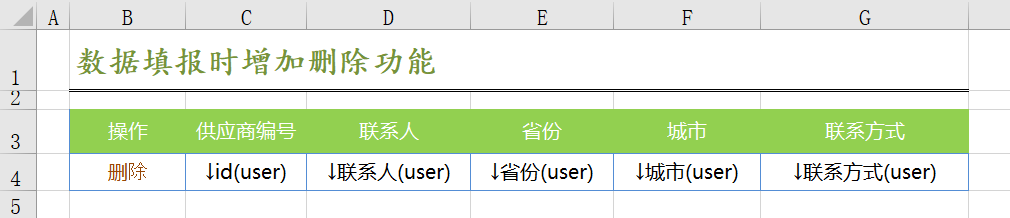
1、接着在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。表样如下:
2、在浏览器的“分析展现”节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
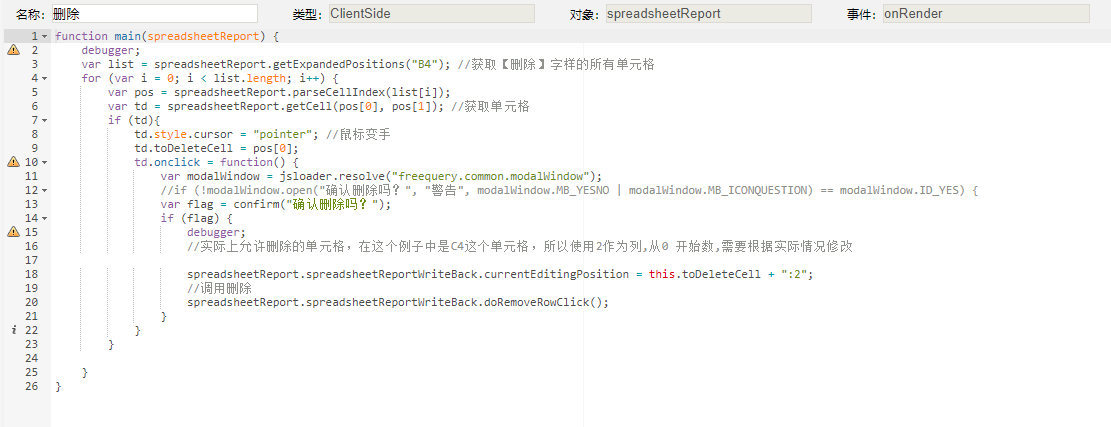
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRender |
宏代码
function main(spreadsheetReport) {
debugger;
var list = spreadsheetReport.getExpandedPositions("B4"); //获取【删除】字样的所有单元格
for (var i = 0; i < list.length; i++) {
var pos = spreadsheetReport.parseCellIndex(list[i]);
var td = spreadsheetReport.getCell(pos[0], pos[1]); //获取单元格
if (td){
td.style.cursor = "pointer"; //鼠标变手
td.toDeleteCell = pos[0];
td.onclick = function() {
var modalWindow = jsloader.resolve("freequery.common.modalWindow");
//if (!modalWindow.open("确认删除吗?", "警告", modalWindow.MB_YESNO | modalWindow.MB_ICONQUESTION) == modalWindow.ID_YES) {
var flag = confirm("确认删除吗?");
if (flag) {
debugger;
//实际上允许删除的单元格,在这个例子中是C4这个单元格,所以使用2作为列,从0 开始数,需要根据实际情况修改
spreadsheetReport.spreadsheetReportWriteBack.currentEditingPosition = this.toDeleteCell + ":2";
//调用删除
spreadsheetReport.spreadsheetReportWriteBack.doRemoveRowClick();
}
}
}
}
}
以上代码在操作删除后,还需要点击保存按钮,数据才能从数据库中删除,若不想再次点击保存按钮,可参考下面的宏代码,在宏代码中执行sql删除数据:
(注:如果使用此代码之后,还需要点击保存按钮才能删除数据,可能是数据集没有设置禁止缓存,可以先从这个方面排查下原因)
function main(spreadsheetReport) {
var list = spreadsheetReport.getExpandedPositions("B4"); //获取【删除】字样的所有单元格
for (var i = 0; i < list.length; i++) {
var pos = spreadsheetReport.parseCellIndex(list[i]);//获取坐标
var td = spreadsheetReport.getCell(pos[0], pos[1]); //获取单元格
td.style.cursor = "pointer"; //鼠标变手
td.toDeleteCell = pos[0];
td.onclick = function() {
var modalWindow = jsloader.resolve("freequery.common.modalWindow");
var flag = confirm("确认删除吗?");
if (flag) {
//实际上允许删除的单元格,在这个例子中是C4这个单元格,所以使用2作为列,从0 开始数,需要根据实际情况修改
spreadsheetReport.spreadsheetReportWriteBack.currentEditingPosition = this.toDeleteCell + ":2";
//用下面这些代码不用点击保存,就能直接删除数据
var util = jsloader.resolve("freequery.common.util");
var id=spreadsheetReport.getCell(this.toDeleteCell, 2).innerText; //获取id
var ret = util.remoteInvoke("DataSourceService", "executeUpdate", ["DS.writeback", "delete from user where id='"+id+"'"]); //执行删除数据的sql
if (ret.succeeded){
alert("删除成功");
} else {
alert("删除失败");
}
spreadsheetReport.doRefresh();//刷新报表
}
}
}
}
4、在报表宏界面新建服务端模块。选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码
function main(spreadsheetReport) {
spreadsheetReport.printExpandedPositions();//输出扩展后的位置
}
示例资源下载:数据填报时增加删除功能.xml
相关SQL:writeback.sql