示例说明
在电子表格中需要根据"是否"字段的值,若值为0,则不显示对应的明细。若值为1,则显示对应的明细
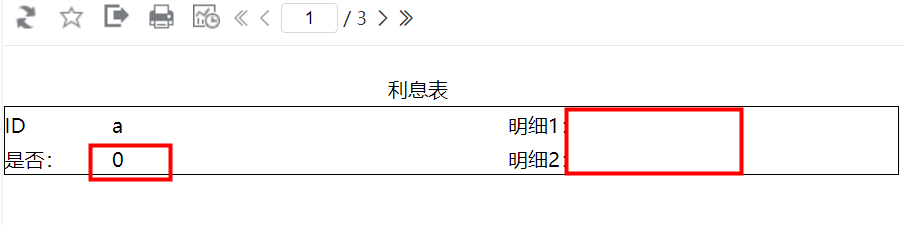
使用宏代码前的效果:
使用宏代码后的效果:
设置步骤
- 在电子表格设计器中实现电子表格,表样如下:
- 在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面
- 在报表宏界面新建 服务端模块,在弹出的新建模块对话框中,选择对象为spreadsheetReport、事件为onBeforeOutput,并把下面宏代码复制到代码编辑区域
宏事件
类型 | 对象 | 事件 |
ServerSide | SpreadsheetReport | OnBeforeOutput |
宏代码
function main(spreadsheetReport) {
var cells = spreadsheetReport.workbook.worksheets.get(0).cells; //获取行值
var B4List = spreadsheetReport.sheets[0].getExpandedPositions("B4"); //获取第一个表格"是否"扩展字段扩展出来的所有单元格
for (var i = 0; i < B4List.length; i++) {
var B4 = B4List[i];
if (parseInt(cells.get(B4.row, B4.column).value) == 0) { //判断值是否为0
cells.get(B4.row - 1, B4.column + 3).value = ""; //设置"明细1"内容为空,即不显示
cells.get(B4.row, B4.column + 3).value = ""; //设置"明细2"内容为空,即不显示
}
}
}
资源下载
报表资源:migrate.xml