该宏示例在 V10.5上 验证通过
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
仪表盘的线图中,其中连接点是静置的,如果我们想根据数值来设置连接点的闪烁效果,则可以通过仪表盘宏来实现。
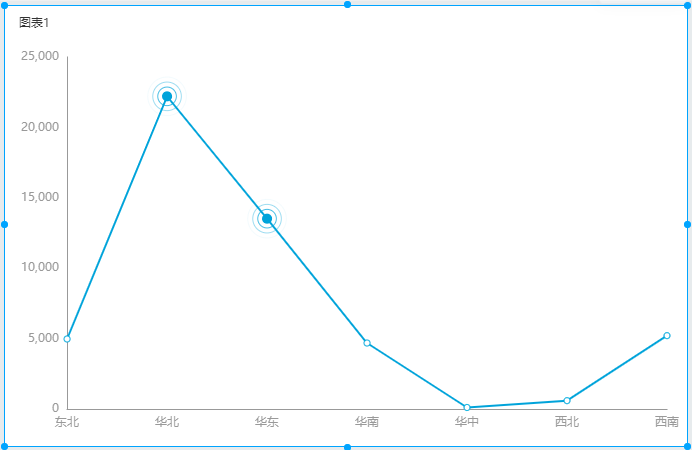
1. 示例效果
下图显示了数量大于7000的连接点显示闪烁效果。
2.操作步骤
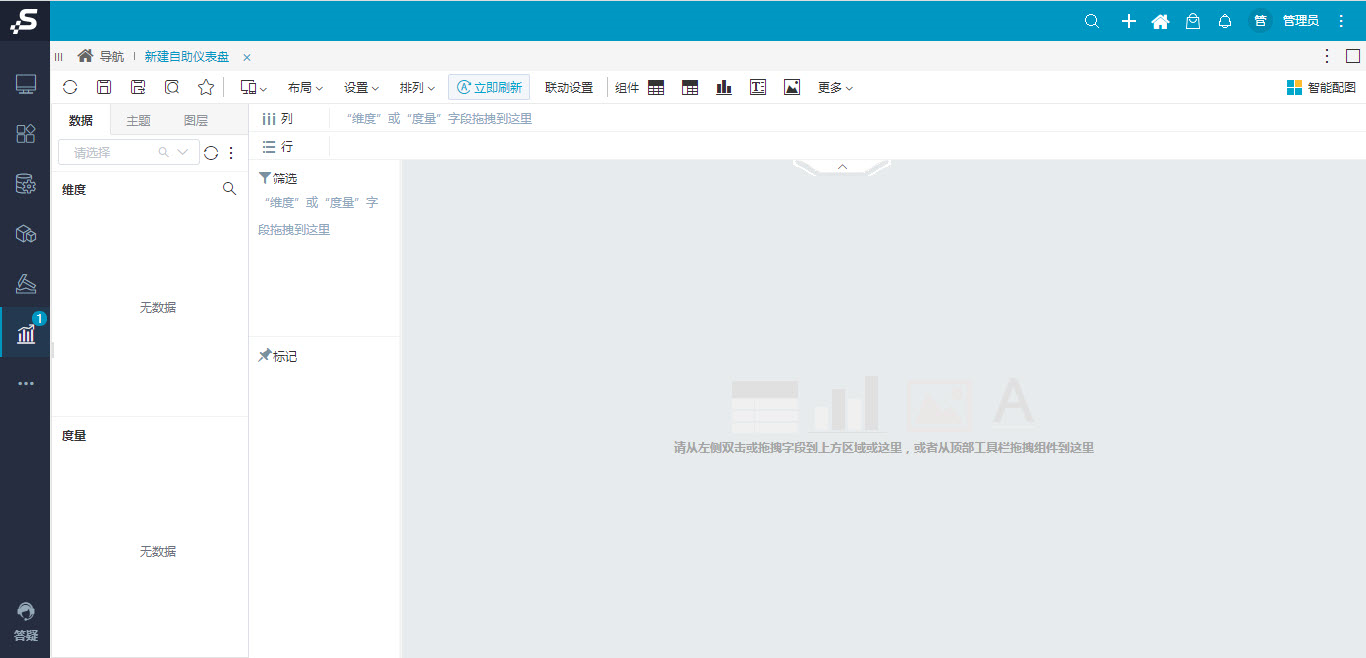
- 步骤一:新建一个空白的仪表盘
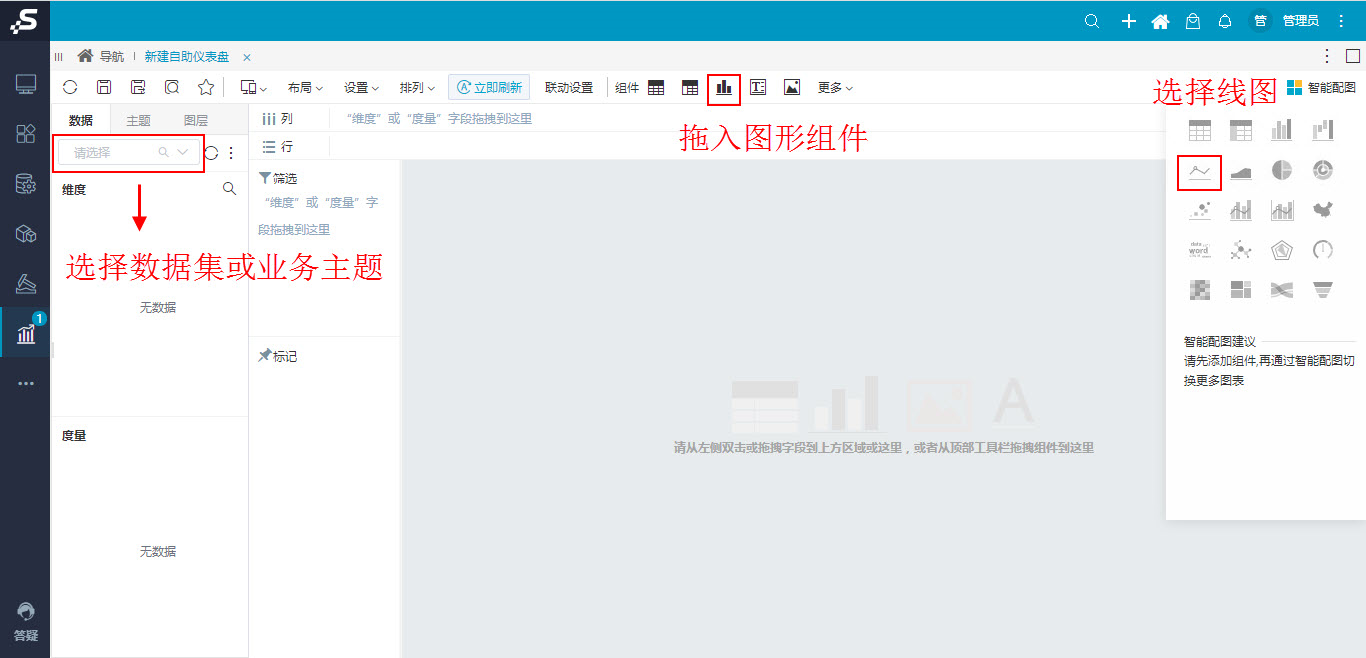
- 步骤二:拖入图形组件,选择线图,选择数据集或业务主题
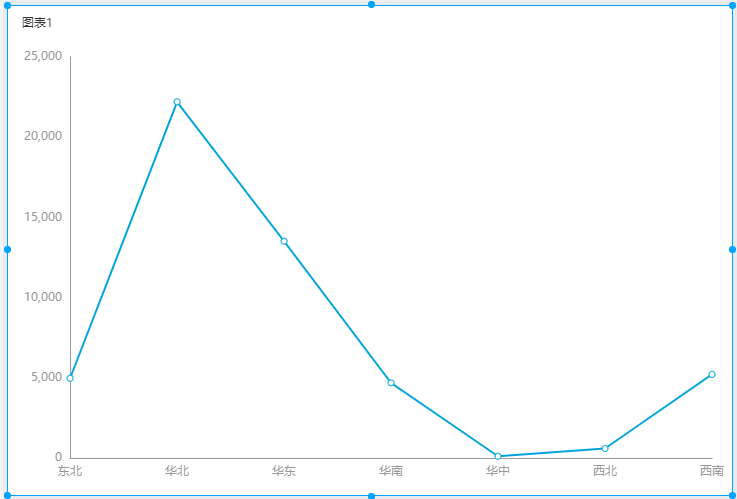
效果如下:
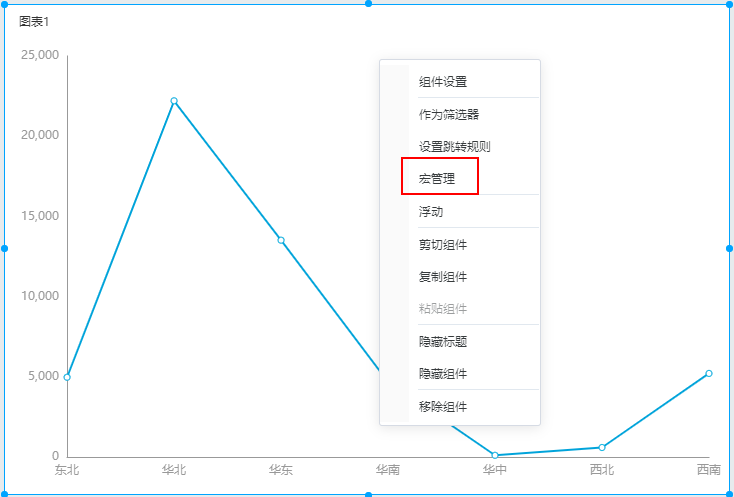
- 步骤三:选中线图,鼠标右键进入宏管理页
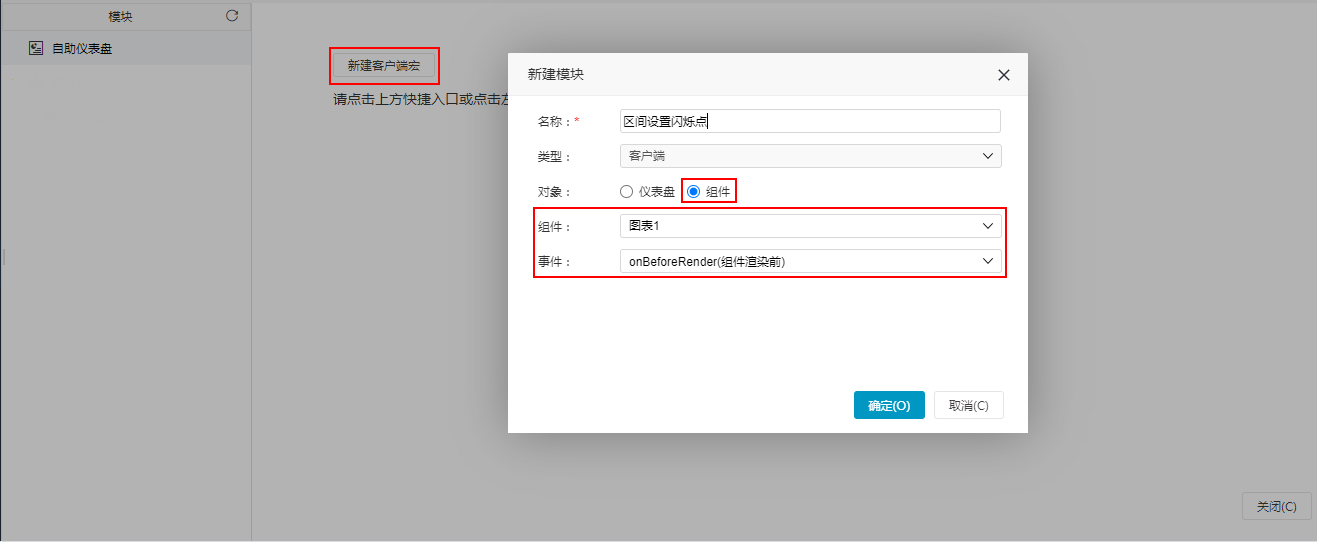
- 步骤四:在界面新建客户端宏,弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender
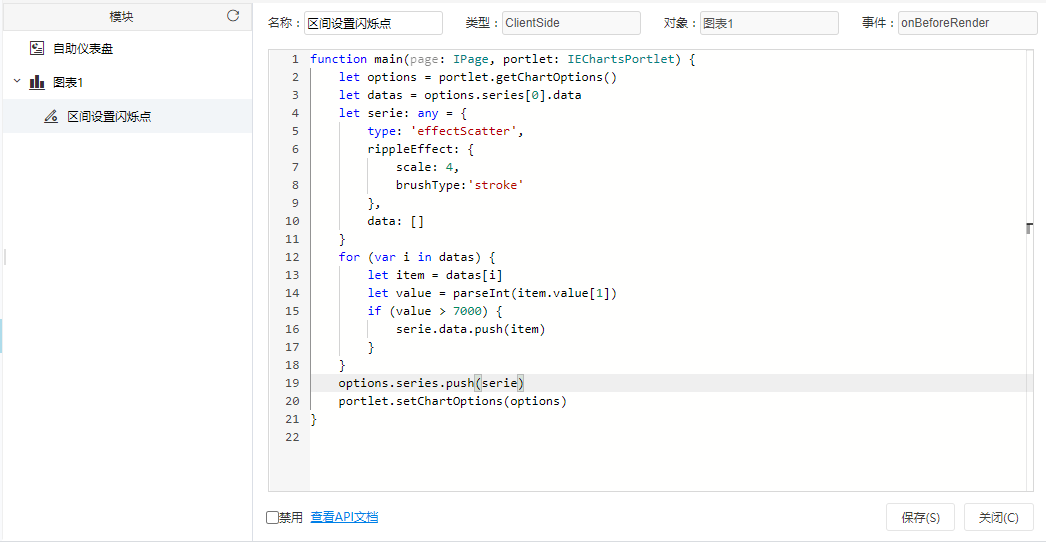
- 步骤五:编写宏代码实现效果
把下面宏代码复制到代码区域;
示例主要使用的是IEChartsPortlet对象下的setChartOptions方法,点击查看API详情
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现
3.资源下载
代码资源:migrate.xml