步骤一:使用debug模式访问Smartbi
在浏览器地址栏输入 http://IP:PORT/smartbi/vision/index.jsp?debug=true 地址访问Smartbi。Smartbi服务器默认会对返回到客户端的JavaScript代码进行压缩,同时对HTTP Request、Response信息进行加密,为了便于调试,需要在debug模式下访问Smartbi,即在URL中添加debug=true参数。
http://IP:PORT/smartbi/vision/index.jsp?debug=true
步骤二:在需要查看代码运行情况的地方加debugger
步骤三:打开浏览器调试界面
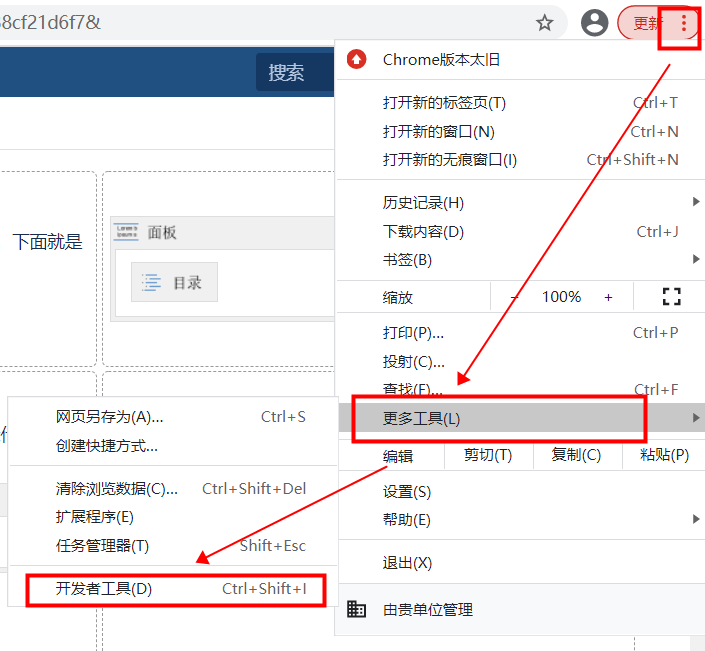
打开谷歌浏览器的开发者工具(一般是F12可以调出,或者点击右上角的 三竖点>更多工具>开发者工具打开)
步骤四:运行报表
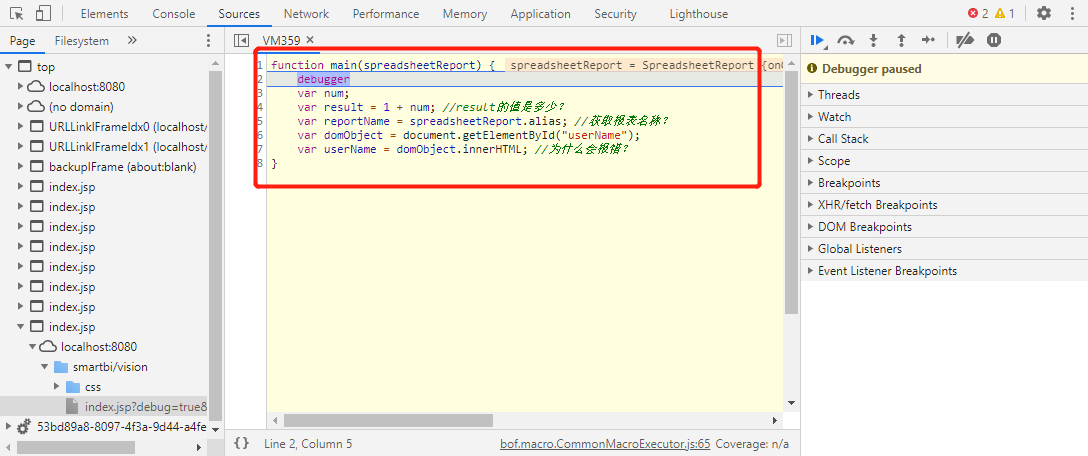
运行报表,代码即会在debugger处暂停,此时您就可以单步执行代码,并随时查看各种变量值,进行开发调试了。
更详细的调试说明文档可参考网上相关教程,如:http://blog.csdn.net/xueer767/article/details/65936204?locationNum=8&fps=1
2 服务端模块调试
步骤一:添加调试代码
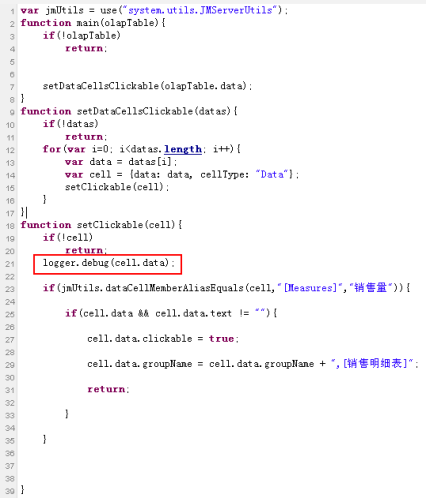
宏控制台仅用于对"服务端模块"的报表宏进行调试。进行调试时需要在宏脚本中通过"logger"对象打印出服务端的日志信息。
步骤二:查看调试信息
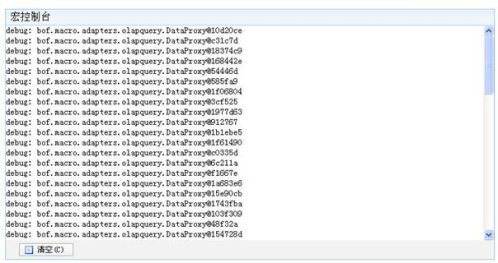
打开该宏所在的报表,刷新后,点开 系统运维 > 调试工具集 ,选择点击 宏控制台 即可看到相关的输出信息。
3 仪表盘宏调试
仪表盘的非web电子表格组件,只有客户端宏,因此参考上面的客户端宏方式调试即可。