操作入口
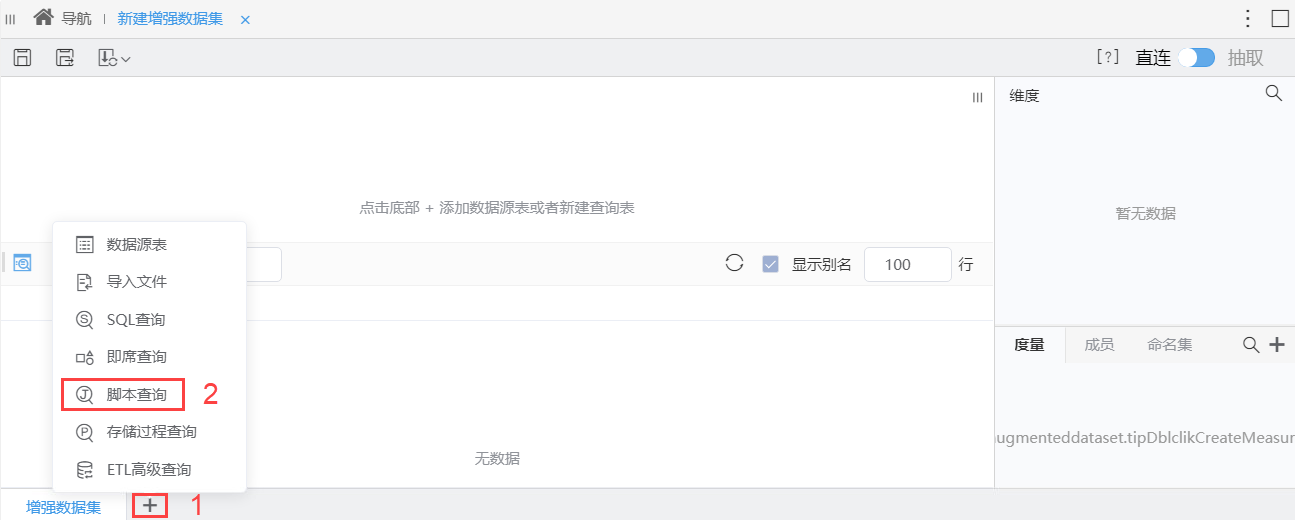
点击“增强数据集”界面下方的TAB页签的“+”号,选择“脚本查询”;
界面介绍
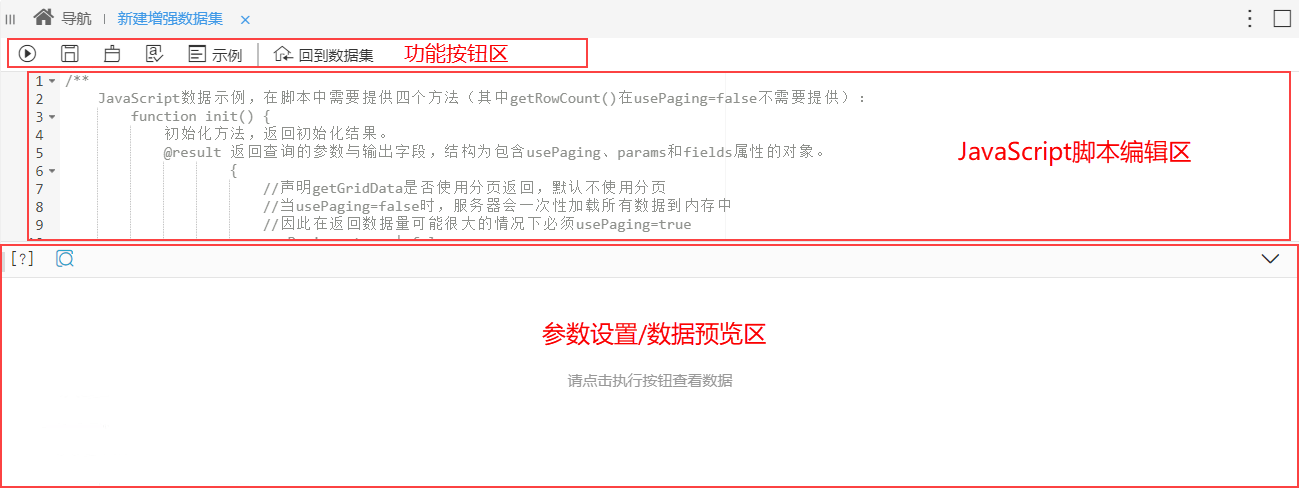
“脚本查询”界面主要分为以下几区域:
- 功能按钮区:列出了可操作脚本查询的工具按钮;
- JavaScript脚本编辑区:编辑JavaScript代码;
- 参数设置/预览数据区:设置脚本的参数,查看输出的数据;
1、功能按钮区
功能按钮区按钮具体说明如下表:
| 按钮名称 | 图标 | 说明 |
|---|---|---|
| 执行 | 执行JavaScript脚本 | |
| 保存 | 将当前脚本查询保存到增强数据集页面,如果是第一次创建,则会在表关系区创建对应的节点,节点名称默认为“脚本查询”。 | |
| 格式化脚本 | 对JavaScript脚本编辑区中的代码进行格式化 | |
| 校验 | 校验JavaScript脚本编辑区中的代码,如果有错则提示具体的错误,如果正确则提示校验成功。 | |
| 示例 | 在JavaScript脚本编辑区生成内置的示例代码 | |
| 回到数据集 | 返回到增强数据集主页面 |
2、JavaScript脚本编辑区
用户可在此进行JavaScript代码的编写,并可以使用示例、格式化代码、语法校验、保存、执行等功能功能。点击执行按钮,执行JavaScript脚本并刷新数据。
3、参数设置/数据预览区
通过tab页的形式将参数设置区和预览数据区进行展示。
(1)参数设置区
- 点击“参数设置”按钮可切换至参数设置界面;
- JavaScript代码编辑完成后,鼠标点击编辑区域以外的区域,则自动识别结果集中的参数并在“参数设置”区域生成参数。参数的默认值一般为空,可参数默认值的输入框中设置参数的默认值;
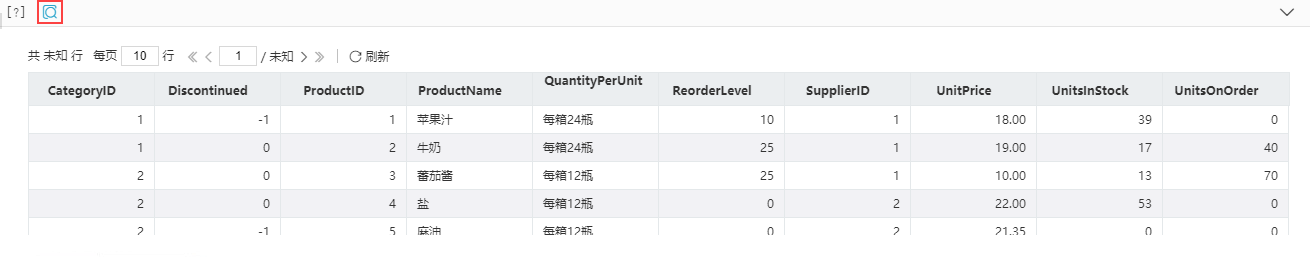
(2)数据预览区
点击“数据预览”按钮可切换至查看输出数据界面;
数据预览前需在“参数设置”页面设置默认值后,点击功能按钮区中的“执行”按钮,数据预览页面才会输出相关数据。
示例