问题
饼图如何设置数据标签显示名称,数值,百分比,并且数值保留两位小数
解决方案
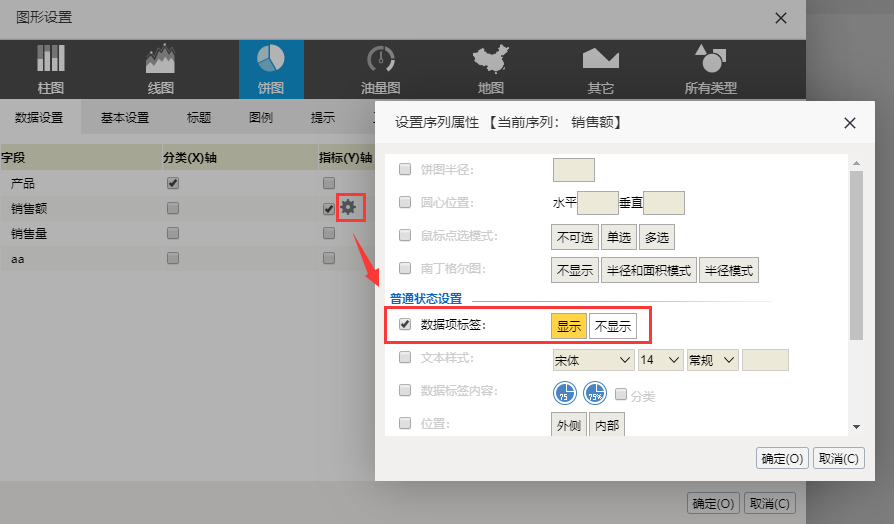
1、先设置图形的数据标签为【显示】:
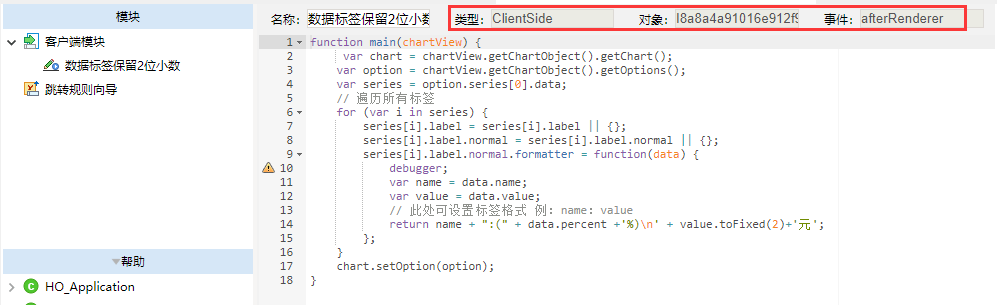
2、增加宏修改数据标签效果:
| 类型 | 对象 | 事件 |
|---|---|---|
| ClientSide | chart | afterRenderer |
function main(chartView) {
var chart = chartView.getChartObject().getChart();
var option = chartView.getChartObject().getOptions();
var series = option.series[0].data;
// 遍历所有标签
for (var i in series) {
series[i].label = series[i].label || {};
series[i].label.normal = series[i].label.normal || {};
series[i].label.normal.formatter = function(data) {
debugger;
var name = data.name;
var value = data.value;
// 此处可设置标签格式 例:name:value
return name + ":(" + data.percent +'%)\n' + value.toFixed(2)+'元';
};
}
chart.setOption(option);
}
注:若只是需要将名称、数值、百分比同时显示,对于小数位没有要求,可以使用如下扩展属性:
{
"series": [{
"label": {
"normal": {
"show": true,
"position": "outer",
"formatter": "{b}\n{c}\n{d}%"
}
}
}]
}
注:若是需要将名称、数值、百分比同时显示,并且对百分比进行四舍五入,可以使用如下扩展属性:
{
"series": [{
"label": {
"normal": {
"formatter": "function(arg){return arg.name+': \\n'+arg.value+' \\n '+Math.round(arg.percent)+'% '}"
}
}
}]
}
问题
饼图如何设置数据标签显示名称,数值,百分比,并且数值保留两位小数
解决方案
1、先设置图形的数据标签为【显示】:
2、增加宏修改数据标签效果:
| 类型 | 对象 | 事件 |
|---|---|---|
| ClientSide | chart | beforeRenderer |
function main(chartView) {
//var chart = chartView.getChartObject().getChart();
var option = chartView.getChartObject().getOptions();
var series = option.series[0].data;
// 遍历所有标签
for (var i in series) {
series[i].label = series[i].label || {};
series[i].label.normal = series[i].label.normal || {};
series[i].label.normal.formatter = function(data) {
debugger;
var name = data.name;
var value = data.value;
// 此处可设置标签格式 例:name:value
return name + ":(" + data.percent +'%)\n' + value.toFixed(2)+'元';
};
}
//chart.setOption(option);
}
注:若只是需要将名称、数值、百分比同时显示,对于小数位没有要求,可以使用如下扩展属性:
{
"series": [{
"label": {
"normal": {
"show": true,
"position": "outer",
"formatter": "{b}\n{c}\n{d}%"
}
}
}]
}
注:若是需要将名称、数值、百分比同时显示,并且对百分比进行四舍五入,可以使用如下扩展属性:
{
"series": [{
"label": {
"normal": {
"formatter": "function(arg){return arg.name+': \\n'+arg.value+' \\n '+Math.round(arg.percent)+'% '}"
}
}
}]
}









2 评论
张承峥 发表:
若是需要将名称、数值、百分比同时显示,并且对百分比进行四舍五入和对数值保留两位小数可以使用如下扩展属性:{"series": [{"label": {"normal": {"formatter":"function(arg){return arg.name+': \\n'+parseFloat(arg.value).toFixed(2)+' \\n '+Math.round(arg.percent)+'% '}"}}}]}陈艳 发表:
这里不能afterRender,在导出的时候会导致绘制label绘制了两次,出现数据标签重叠的现象,需要用beforerender
用beforerender这两处要注释