(此文档仅供参考)
问题:
修改图形x轴y轴颜色及加粗
解决方案:
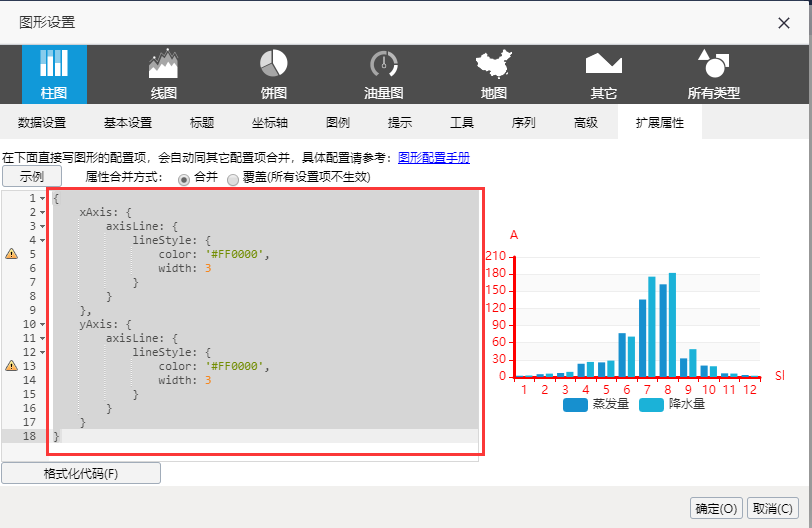
可以写扩展属性实现,如下截图:
{
xAxis: {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
},
yAxis: {
axisLine: {
lineStyle: {
color: '#FF0000',
width: 3
}
}
}
}
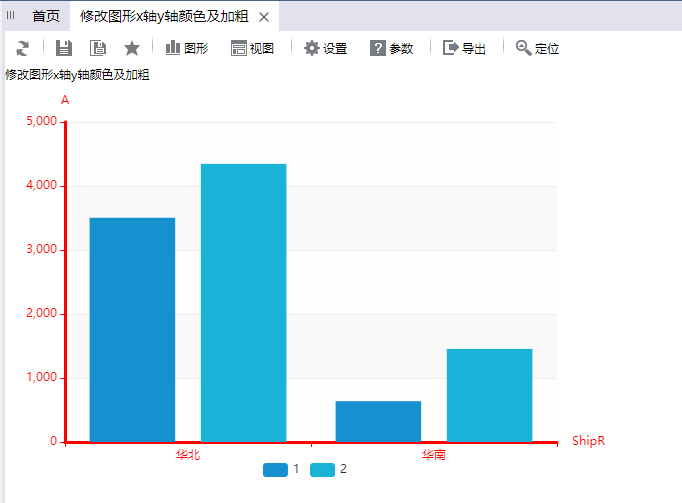
实现效果: