图片组件的设置项,包括图片、拉伸。
图片
说明
用于上传图片,一次只能上传一个文件,双击重新上传。
图片文件格式支持:jpg、jpeg、png、gif、svg。
效果
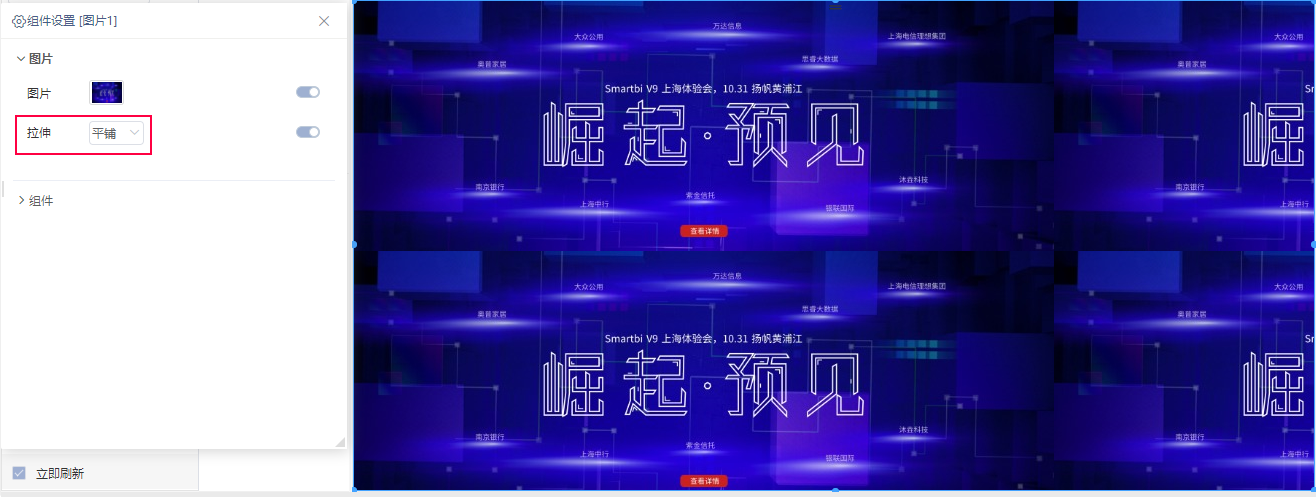
拉伸
说明
设置图片的布置方式,有“适应、平铺、拉伸、填充、原图”五种方式。
效果
拉伸方式 | 效果图 | 对比说明 |
|---|---|---|
| 适应 | 图片等比缩放,图片的最大边放大到页面最小边时就不再放大,即保持图片比例的同时最大化显示图片。 | |
| 平铺 | 若图片大小小于页面,则图片挨个排列,直到排满整个页面。 | |
| 拉伸 | 图片不按比例缩放,根据屏幕显示分辨率拉伸。图片占满整个页面。 | |
| 填充 | 图片等比缩放,按照图片的最小边来适应页面的最大边以达到填充页面效果。如果图片分辨率和屏幕的比例不一样的话,图片会有部分显示不了(超出屏幕之外)。 | |
| 原图 | 保持图片原先的大小。 当图片的拉伸方式为“原图”时,可设置图片的位置,有“居左,居中,居右”三种。 |