概述
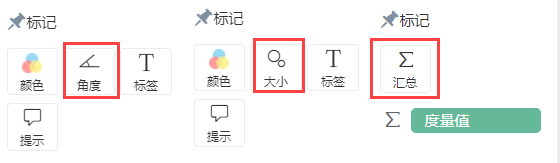
在创建图形时,常常需要定义图形的形状、颜色、标签、提示等图形属性。在系统中,这些都将通过标记区来完成,标记区样式如下:
设置项
用于设置组件图表中不同的图形属性,设置项可分为基本设置项和特殊设置项:
(1)基本设置项:包括颜色、标签、提示;
(2)特殊设置项:只有相对应的组件类型才会显示
- 角度:组件选择饼图、环形图、玫瑰图、半径玫瑰图、旭日图时显示;
- 大小:组件选择散点图、词云图、关系图、树图、漏斗图时显示;
- 汇总:组件选择交叉表时显示;
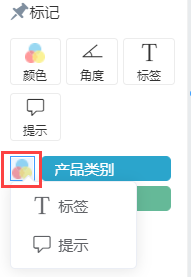
信息项
显示当前组件的字段数据信息,包括:标记按钮、移除和更多菜单栏:
- 标记按钮:可切换标记类型;
- 移除:对所选字段进行移除
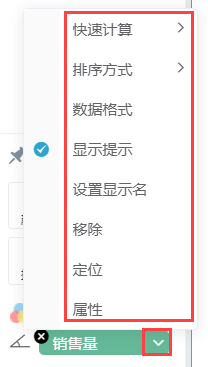
- 更多菜单栏:对所选字段进行操作;
颜色
颜色是系统内置的配色方案集合,用于设置图形的颜色体系,单击“标记区”的 颜色 标记项,会进入颜色设置界面,可以选择不同的配色方案。
操作方法
拖拽图形组件到“展现区”后,将“数据区”中的字段拖拽到“标记区”的 颜色标记项内:
如上:可看到展现区的上方会自动出现颜色图例,用以说明颜色和“发货区域”的对应关系。
(1)颜色区为维度字段
以“维度”字段为配色基础时,不同维度值显示不同的颜色色系。如下图所示:
可按需使用内置色系或自定义色系:
- 内置色系
- 自定义色系
示例
(1)在内置颜色区,选择内置颜色:“自动”,点击另存
(2)自定义颜色区生成配色类型,输入新命名:“1”
(3)新增颜色“黑色”
(4)选中配色“1”,点击覆盖
(5)完成内置配色自定义
- 其他功能
在数据项中点击任意类别,可修改模板中的颜色:
点击重置按钮,可将数据项内修改的颜色重置为原模板颜色。