本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
1. 示例效果
预期效果:打开报表后3秒移除组件样式
2. 操作步骤
- 步骤一:新建一个空白的自助仪表盘
- 步骤二:拖入图形 ,选择数据集或业务主题
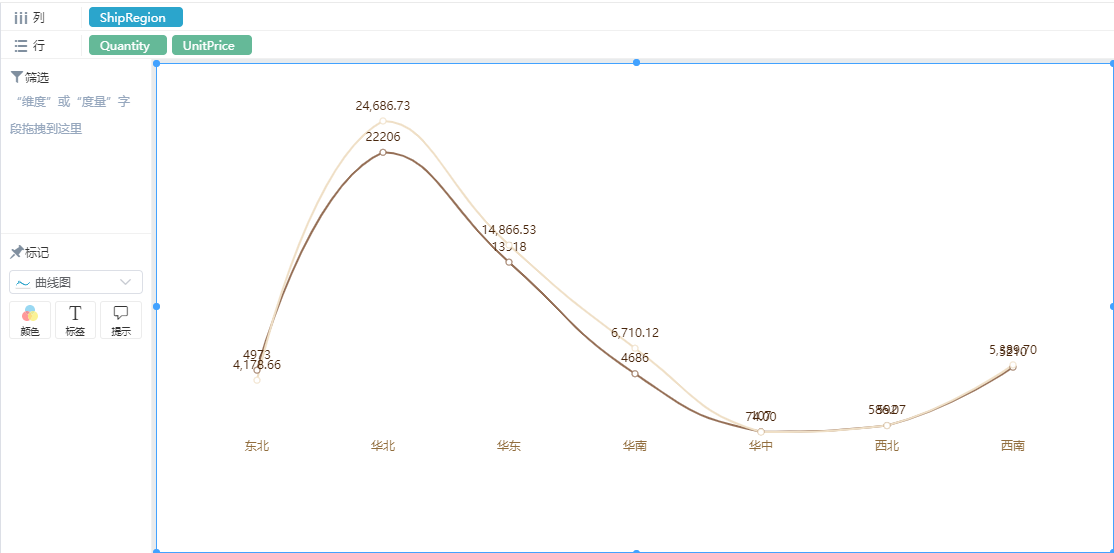
效果如下:
- 步骤三:选中图形,右键进入宏管理页
- 步骤四:在界面新建宏,弹出的新建模块对话框中输入名称,勾选对象为组件,事件为“onBeforeRender(组件渲染前)”
- 步骤五:编写宏代码实现效果
把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IEChartsPortlet) {
let container: CssSelector = '.theme__portlet-background'
let content: CssObject = {
// 设置背景颜色
'background-image': `linear-gradient(to top, #c79081 0%, #dfa579 100%) !important`,
// 设置图片边框
'border': '30px solid transparent !important',
'border-image': 'url(../vision/writeCustomBgImg.jsp?theType=Page_Head_Logo_Big) 40 10 round !important'
}
portlet.appendCss(container, content)
// 这里添加延时是为了展示添加样式和移除样式的效果
setTimeout(() => {
// 直接调用接口可以移除样式
portlet.removeCss()
}, 3000)
}
示例主要使用的是IEChartsPortlet对象下的removeCss方法,点击查看API详情
- 步骤六:点击 保存。重新访问报表,可看到效果已实现