概要
水球图是一种适合于展现单个百分比数据的图表类型,主要用于展示占比的指标,如毛利率、投入率、完成率等。
| 入口 | 图例 |
|---|---|
公司本年度的销售目标为两百万,当前销售额与目标值的占比如下: | |
| 优势 | (1)可以用来优雅的展示百分比数据; (2)易用,样式丰富; |
| 劣势 | (1)不适合用于展示趋势变化的数据。 |
配图建议:
- 指标:一个或多个度量
数据要求:当使用多个指标时,则会生成多个水球图。
适用场景:需要以百分比数据展示当年业绩完成情况/进度情况时,可选用水球图。
示例
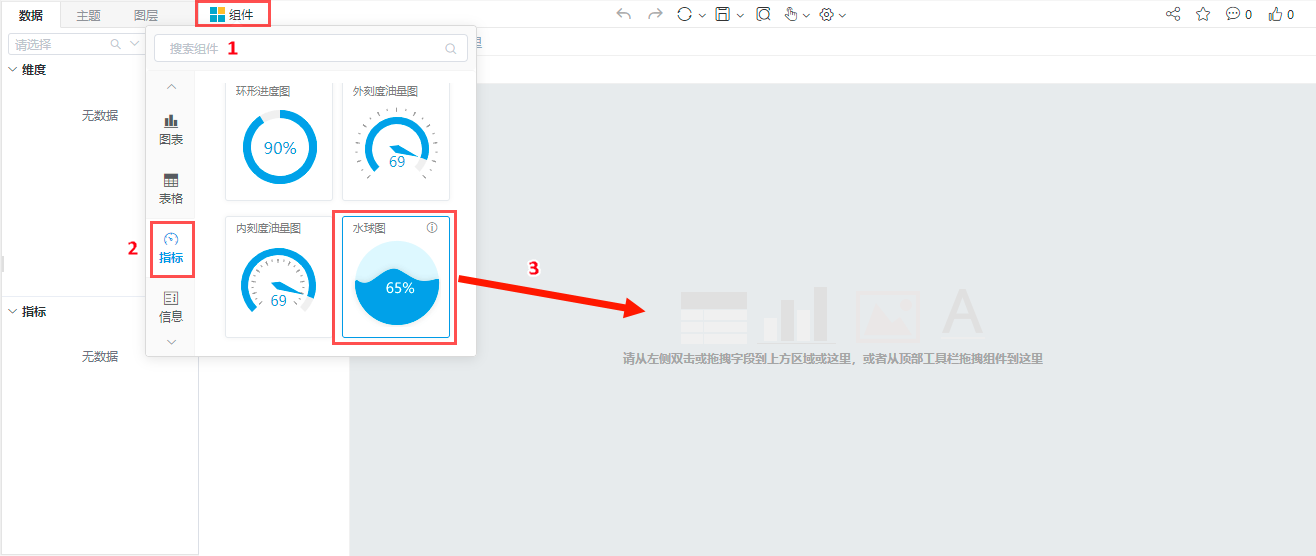
(1)点击组件,类型选择“指标”,将“水球图”拖入画布中。
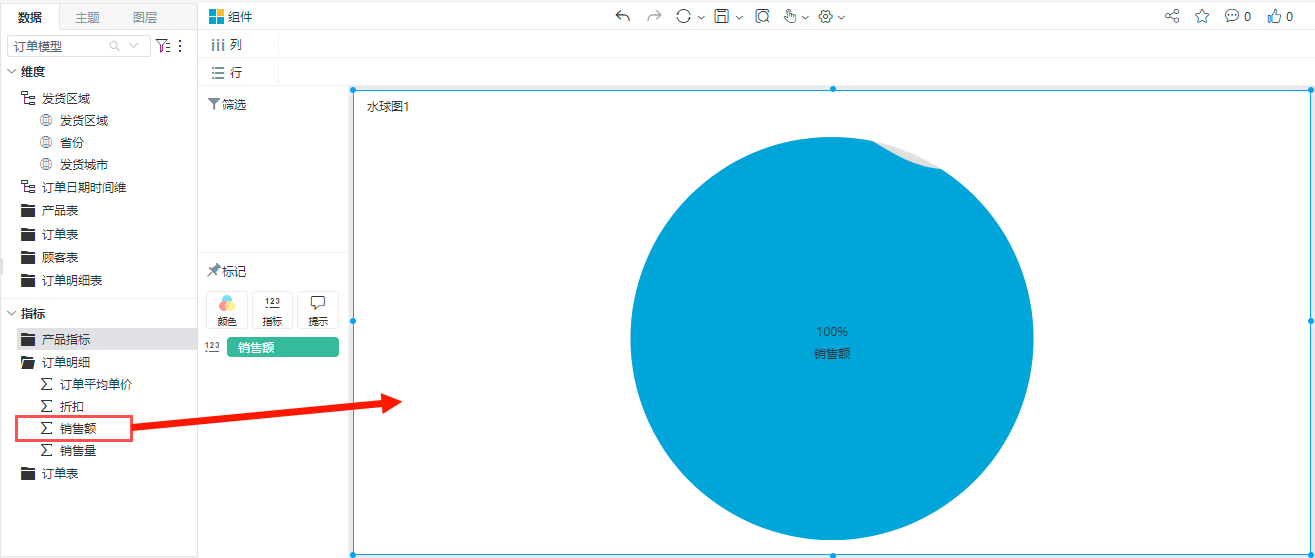
(2)选择数据模型“订单模型”,将“指标”>“销售额”拖入到水球图组件上
(3)其组件设置如下:
| 配置模块 | 配置项 |
|---|---|
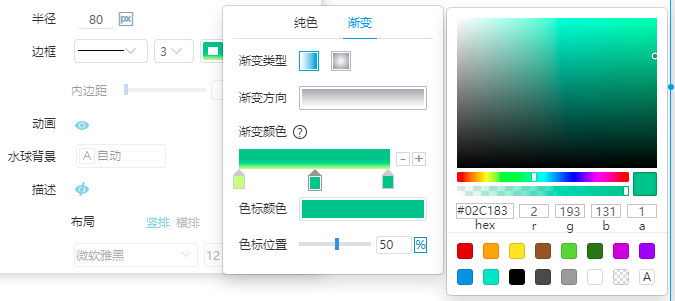
| 基础 | ①【目标值】勾选自定义,设置销售额的目标值为 “2000000” ②【指标值】白色字体,字号为36 ③【指标名称】白色字体,字号为12 ④【半径】80 ⑤【边框】实线,线条粗细为3px,颜色选择渐变,新增一个色标。色标配置如下:
设置内边距为10px ⑥【水球背景】颜色选择渐变,渐变类型为“径向渐变”,渐变方向为“从中心”。新增一个色标。色标配置如下:
|
| 组件 | 背景颜色为:#071223 |
(4)编写宏代码
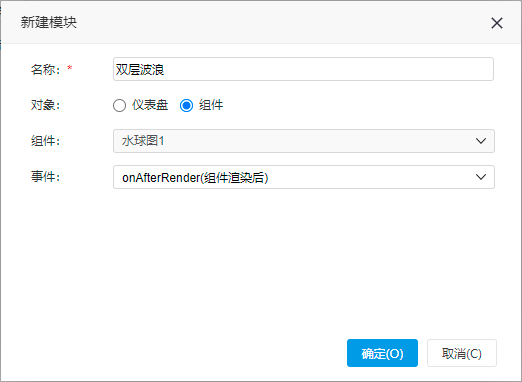
右键点击水球图组件,选择 宏管理。在该水球图组件上新建宏,其事件为:onAfterRender(组件渲染后)
将宏代码复制到编辑区内,保存退出。查看效果
/**
* 效果:双层波浪
* 类型:ClientSide
* 对象:水球图
* 事件:onAfterRender
*/
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
if (!(options && options.series && options.series.length > 0)) {
return
}
options.series.forEach((serie: any) => {
// 增加2层波浪
addWave(serie.data, 2)
})
// 更新图形
portlet.setChartOptions(options)
}
/**
* 增加波浪层数
*/
function addWave(data: any, waveCount: any) {
if (data && data.length && data.length > 0) {
for (let i = 0; i < waveCount; i++) {
// 波浪高度相同
let dataItem = clone(data[0])
data.push(dataItem)
}
}
}
/**
* 深拷贝
*/
function clone(data: any) {
return JSON.parse(JSON.stringify(data))
}
(5)保存报表。最终预览效果如下:
组件设置
水球图组件设置如下:
各设置项的详细介绍,可参考文档:组件设置。
更多功能
- 配色修改:如需修改图形配色,可参考文档 标记区-颜色;
- 筛选排序:如需了解筛选排序功能,可参考文档 仪表盘-筛选排序;
- 交互设计:如需了解交互相关功能,可参考文档 仪表盘-交互设计;
- 计算分析:如需使用快速计算、自定义计算等,可参考文档 仪表盘-计算分析;
注意事项
(1)仪表盘如需使用“自助数据集”,需更换包含"自助数据集”的License文件。
(2)若无法在仪表盘中使用业务主题,需前往系统选项>高级设置 中添加"DISABLE_BUSINESS_THEME_IN_DASHBOARD=false"。