概述
标签组件可直接在仪表盘上输入文本内容,并可以简单调整样式,简化添加标题或文字解释相关步骤,提升工作效率。
标签组件可用于制作:可视化大屏标题、数据和图表的解释、跳转到其他页面的链接等。
| 入口 | 图例 |
|---|---|
下图是一个对整个仪表盘主题进行说明的标签组件,让人们第一时间明白此仪表盘相关数据分析是针对某公司产品销售情况。 | |
| 优势 | 简化添加标题或文字解释相关步骤,提升工作效率。 |
| 劣势 | 无法制作复杂样式 |
操作步骤
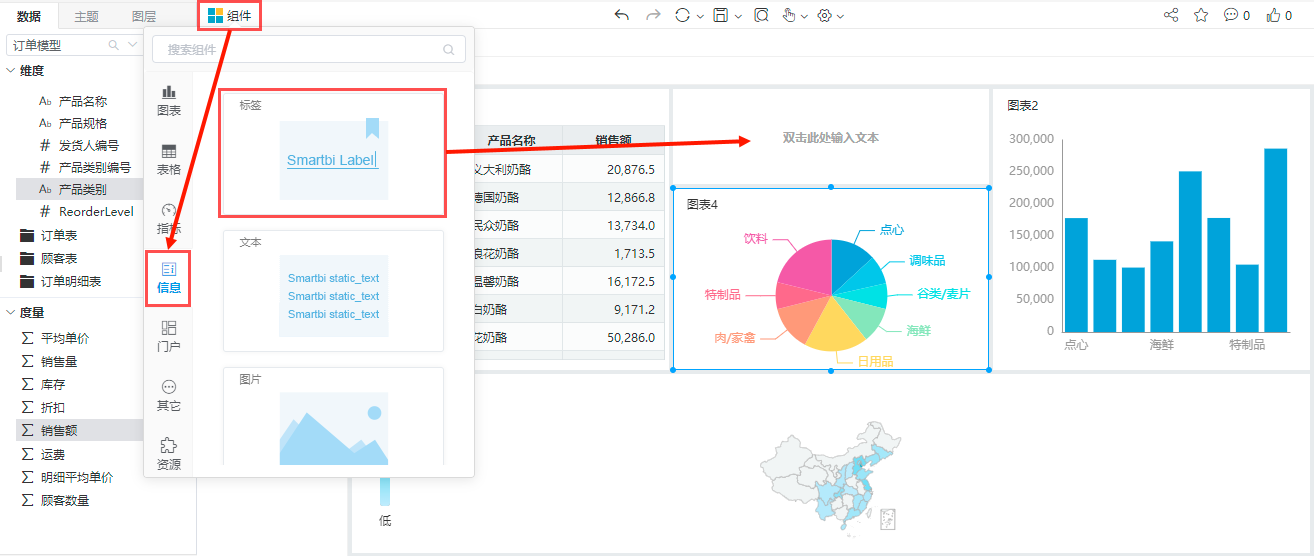
(1)在“组件”>“信息” 中,拖拽 标签 组件到饼图上方。
(2)双击 标签 组件,输入文本“公司销售情况分析”;
(3)通过全选选中方才输入的文本内容,设置其字号大小为28px,加粗文本,对齐方式为
(4)再做些许细微调整,最终效果如下:
标签文本设置项
各设置项的说明如下:
| 图标 | 设置项 | 说明 |
|---|---|---|
| 字体 | 设置文本字体。 | |
| 字号 | 设置文本字号。 | |
| 文字颜色 | 设置文字颜色。 | |
| 背景色 | 设置文字的背景色,以突出显示文字。 | |
| 粗体 | 对文本进行加粗。 | |
| 斜体 | 将文本变为斜体。 | |
| 下划线 | 为文本添加下划线。 | |
| 对齐方式 | 设置文本的对齐方式。有三种对齐方式:左对齐、居中对齐、右对齐。
| |
| 字段间距 | 设置文字间距,默认间距为2px。 |
文本、标签组件的区别
1、文本组件可以输入静态文本和动态文本,标签组件只能输入静态文本。
2、文本组件内容更加多样,可以插入图片、链接等,而标签组件不能。
3、文本组件可以和其它组件进行联动,而标签组件不能。
注意事项
标签组件为纯静态内容,不允许添加任何字段,也不受筛选器影响。