1、基础要求
本次环境配置,只需在 “扩展包开发环境” 的基础上增加二开扩展包环境即可,用户预先安装扩展包开发环境,部署方式请参考 扩展包开发环境部署。
(1)通过安装包:node-v16.14.2-win-x64.zip 安装node环境,详情可参考:node环境安装文档;
(2)此版本已经自带npm,对于二开人员:
2、环境配置
(1)V10.5以下版本不支持仪表盘二次开发;
(2)对于仪表盘二次开发:可在原有扩展包基础上加上包:webpack .zip;
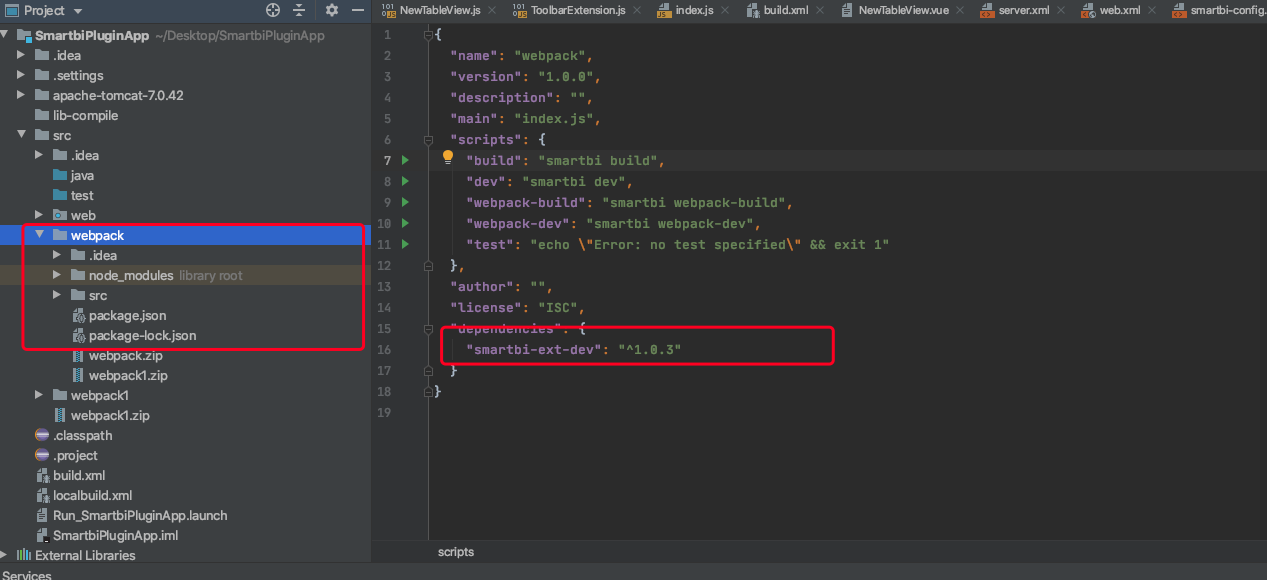
(1)进入扩展包根目录的src;
(2)解压webpack项目,打开终端控制台cd 到webpack目录,运行下载smartbi二开环境基础包命令:
npm install smartbi-ext-env
得到的目录结构如下:
在二开环境中,常用命令如下:
- 开发调试命令:
npm run dev //开发调试命令
- 打包命令:
npm run build //打包命令
3、开发调试
运行开发调试命令:
npm run dev
每当代码修改的时候,系统会帮你自动编译,刷新页面即可看到新的效果。
3.1 常见问题
问题:为什么改了代码,没有效果?
解决方法:请仔细查看以下几个步骤:
1、如果要调试smartbi,最好在url中增加debug=true参数(如:http://192.168.1.10:16000/smartbi/vision/index.jsp?debug=true),否则扩展包会有缓存,代码修改后不会更新。
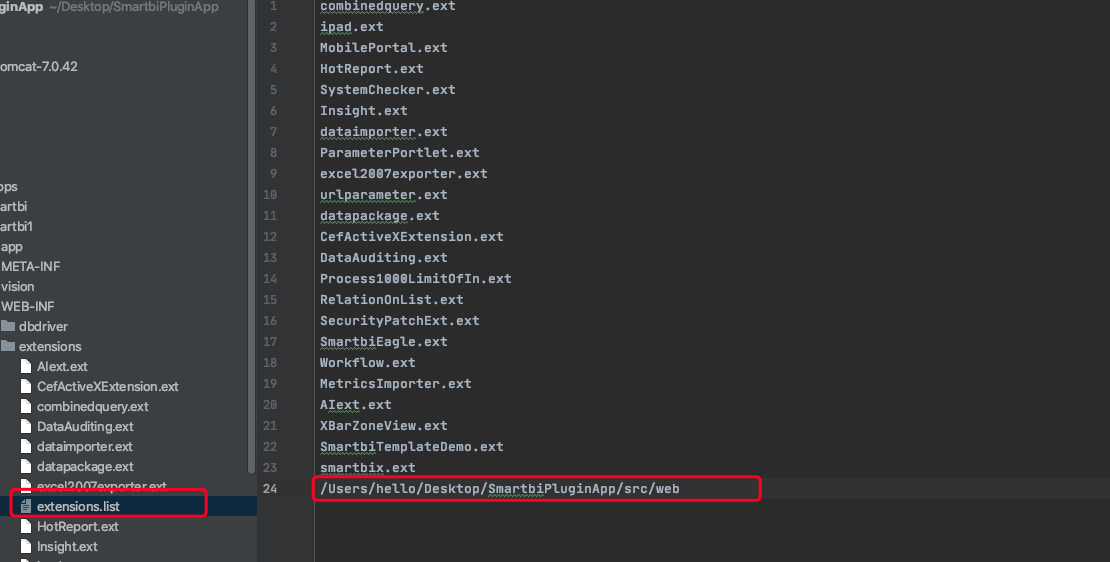
2、配置extension.list;
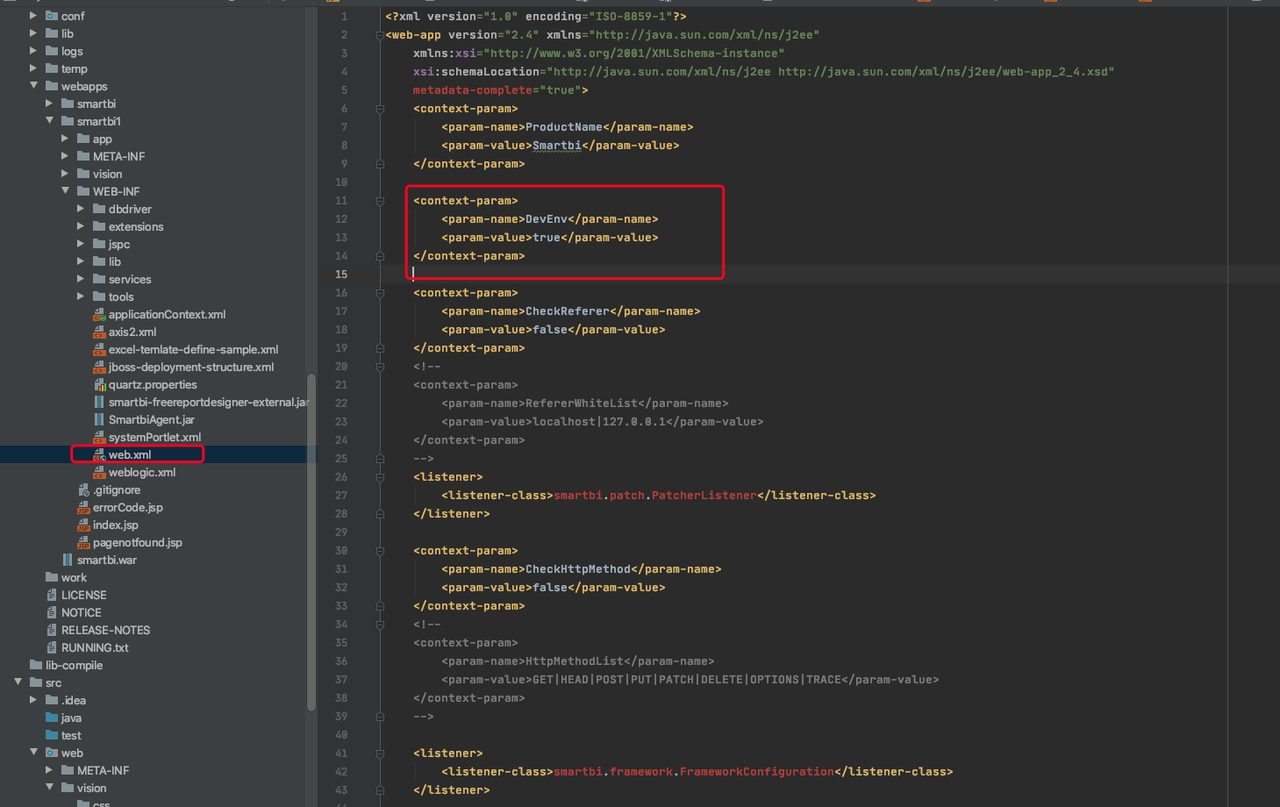
3、修改SmartbiPluginApp/apache-tomcat-7.0.42/webapps/smartbi/WEB-INF下的web.xml文件:
- 在文件中加入 DevEnv 对应的四行代码;
- 在文件中找到 ProductName 的 <context-param>;
- 在其下面添加 DevEnv 对应的四行<context-param>,其值为 true。
具体调试技巧可参考:调试&定位技巧。
4、仪表盘组件新增和修改
4.1 组件新增示例
4.1.1 入门版
(1)需求场景
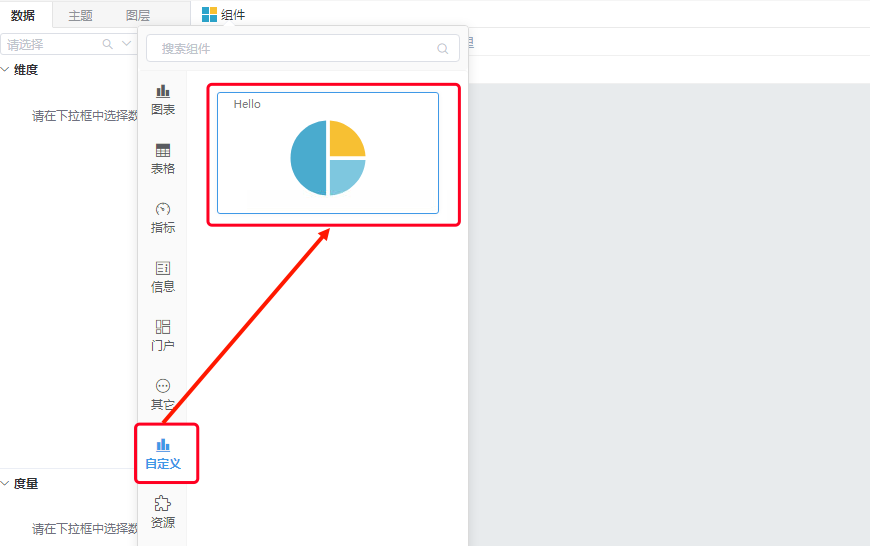
在仪表盘的组件选择器中,新增一个组件,组件中显示一个简单的文字hello。
(2)示例效果
(3)操作步骤
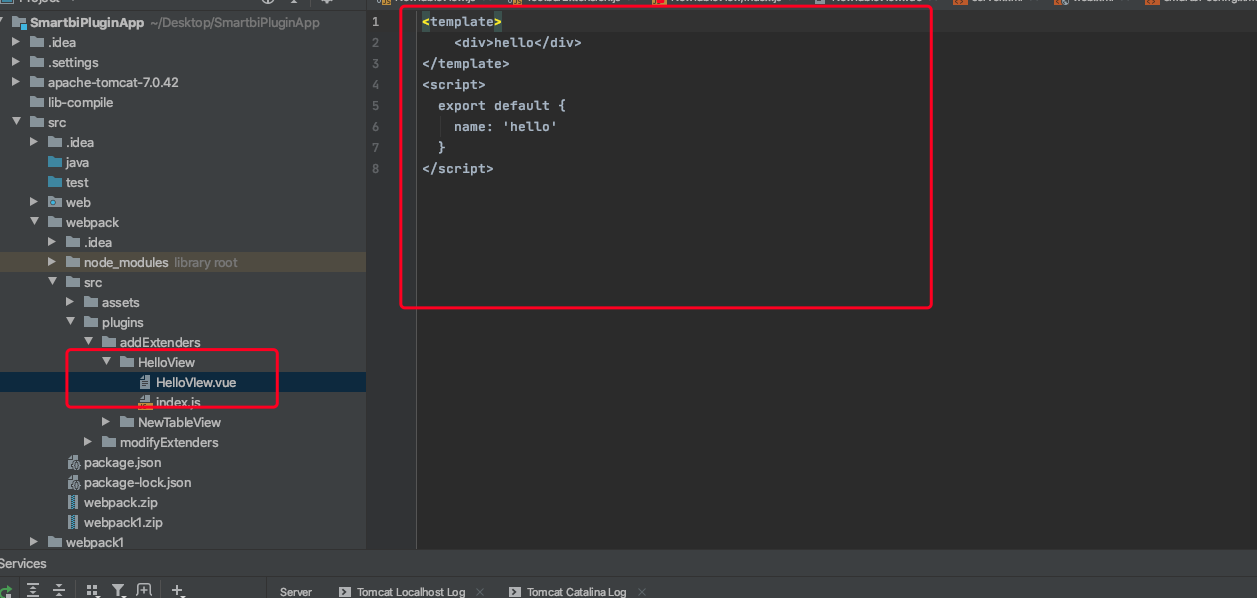
a.在根目录下的src/webpack/src/plugins/addExtenders中创建组件文件夹:
- 添加文件夹helloView
- 在文件夹下创建index.js及HelloView.vue
b.在index.js文件中实现providerMetaInfo方法,返回的是一个对象,具体对象的属性可以参考仪表盘组件接口文档;
import HelloView from './HelloView.vue'
const provideMetaInfo = () => { //入口方法
return {
name: '模版DEMO', // 组件名称
type: 'HELLO', // 组件类型(不能轻易修改)
svg: 'db-left-widget__chart-pie',
entry: { // 组件入口,可以从仪表盘工具栏中直接添加(不配置就只能通过智能配图切换出来)
title: 'Hello入口', // 在组件入口中显示的名称,不填显示组件名称
order: 15, // 组件入口中的顺序,默认放在最后
},
// 组件文件
portletImplement:HelloView
}
}
export default {
provideMetaInfo
}