该宏示例在 V10.5上 验证通过
本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
1. 示例效果
预期效果:当备选项对应的数据小于100时,将数据标红。
2. 操作步骤
- 步骤一:新建一个空白的自助仪表盘。选择任一数据来源,拖入“表”组件。
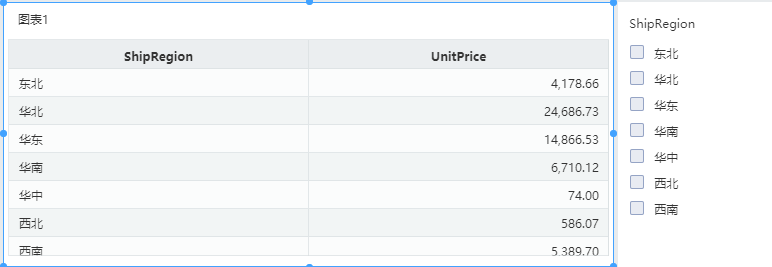
- 步骤二:拖拽所需字段并设置筛选器,效果如下:
- 步骤三:选中筛选器,右键进入宏管理页
- 步骤四:在界面新建宏,弹出的新建模块对话框中输入名称,勾选对象为组件,事件为“onBeforeRender(组件渲染前)”
- 步骤五:编写宏代码实现效果
示例主要使用的是 IFilterPortlet 对象下的setRenderOptionHandler方法(点击查看API详情),把下面宏代码复制到代码区域;
function main(page: IPage, portlet: IFilterPortlet) {
// 获取隐藏的数据表格的数据:用于获取静态数据
let portlets: ITablePortlet[] = page.getPortletsByTitle('图表2')
let table: ITablePortlet = portlets[0]
if (!table) return
let tableId: string = table.getId()
if (!tableId) return
page.doPortletRendered(tableId, () => {
// 设置备选项的内容
portlet.setRenderOptionHandler((row: IFilterRow, column: IFilterColumn, rowIndex: number, columnIndex: number) => {
let buf = []
// 获取当前备选项的显示值
let value = column.getCellDisplayValue()
// 获取数据表格的数据
let data_display = table.getCellDisplayValue(rowIndex - 1, 1)
let data_value = table.getCellValue(rowIndex - 1, 1)
// 场景:备选项自定义内容,且数据小于100的标红
buf.push('<div>')
buf.push(`<span>${value}</span>`)
buf.push(`<i style="${parseInt(data_value, 10) < 100 ? 'background: red;color: #fff;padding: 2px 5px;border-radius: 3px;' : ''}">${data_display}</i>`)
buf.push('</div>')
return buf.join('')
})
})
}
- 步骤六:点击 保存。重新访问报表,可看到效果已实现