(本文档仅供参考)
问题:
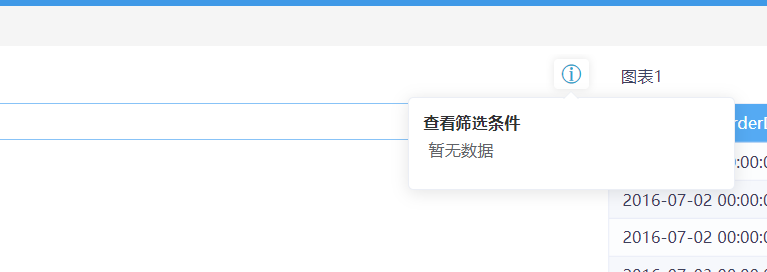
如何在浏览状态下隐藏筛选器“查看筛选条件”这个悬浮框
解决方案:
1、对单个组件的信息悬浮框进行隐藏
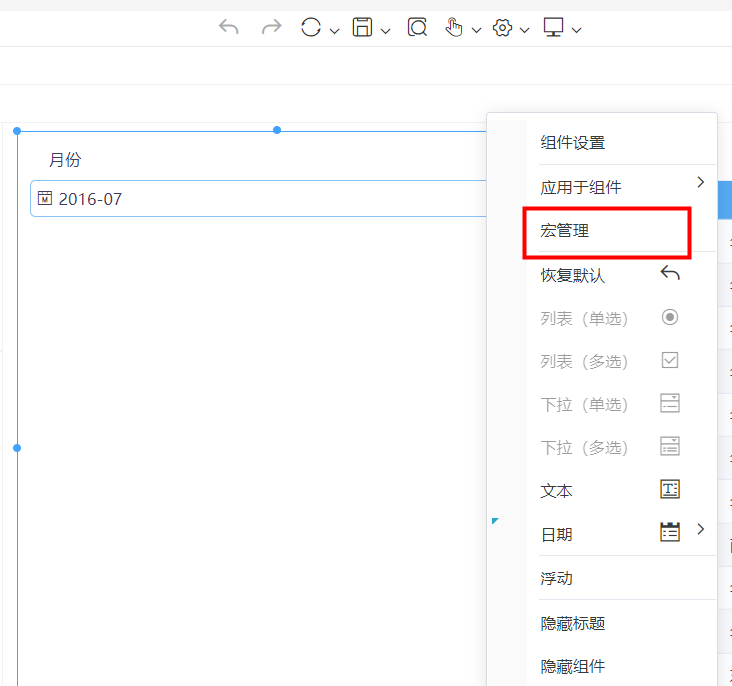
(1)组件右键【宏管理】
(2)添加宏代码
注:筛选器因目前只有“查看筛选条件”,若其他组件引用该宏代码,是会包括下载、导出、最大化按钮均隐藏。
2、对整个仪表盘的所有组件的信息悬浮框进行隐藏
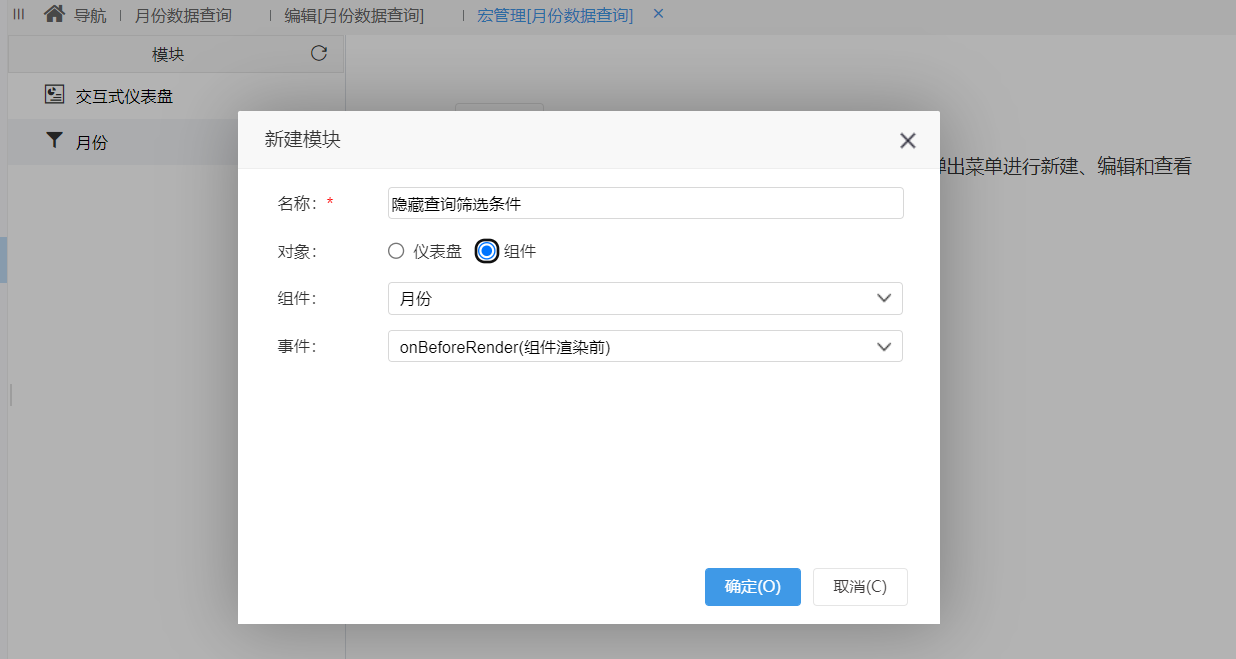
进入宏编辑界面,对交互式仪表盘右键进行新建宏,对象为仪表盘
【如下在10.5.8版本中验证通过】
function main(page: IPage) {
page.appendCss('.portlet__toolbar.theme__portlet-toolbar.portlet__view', '{display:none}');
}
【如下在10.5.15版本中验证通过】
function main(page: IPage) {
let ids: string[] = page.getPortletIds();
// 遍历获取所有组件
for (let i in ids) {
let id: string = ids[i]
let portlet: IPortlet = page.getPortletById(id);
// 筛选器跟参数不显示筛选条件
if (portlet.getType().indexOf('FILTER_') > -1 || portlet.getType().indexOf('PARAM_') > -1) {
portlet.getToolbar().removeButton(PortletToolbarIdEnum.FILTER_ITEMS);
}
//若需要使得所有组件都去掉悬浮框,上面的if判断宏代码需去除
}
}









2 评论
陈艳 发表:
V10.5.15隐藏悬浮下载按钮
function main(page: IPage) {
let ids: string[] = page.getPortletIds();
// 遍历获取所有组件
for (let i in ids) {
let id: string = ids[i]
let portlet: IPortlet = page.getPortletById(id);
// 筛选器跟参数不显示筛选条件
portlet.getToolbar().removeButton(PortletToolbarIdEnum.EXPORT);}
}
陈艳 发表:
其他工具栏选项:
portlet.getToolbar().removeButton(PortletToolbarIdEnum.FILTER_ITEMS);//隐藏过滤条件
portlet.getToolbar().removeButton(PortletToolbarIdEnum.MAX_WINDOW);//隐藏最大化
portlet.getToolbar().removeButton(PortletToolbarIdEnum.ENTER_PIVOT_ANALYSIS_MODE);//隐藏进入透视分析模式
portlet.getToolbar().removeButton(PortletToolbarIdEnum.RESET_LINKAGE);//隐藏重置联动
portlet.getToolbar().removeButton(PortletToolbarIdEnum.EXPORT);//隐藏重置联动
portlet.getToolbar().removeButton(PortletToolbarIdEnum.AS_FILTER);//隐藏作为筛选器
portlet.getToolbar().removeButton(PortletToolbarIdEnum.ENTER_DETAIL_QUERY_MODE);//隐藏进入即席查询模式