注意:示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整扩展属性。
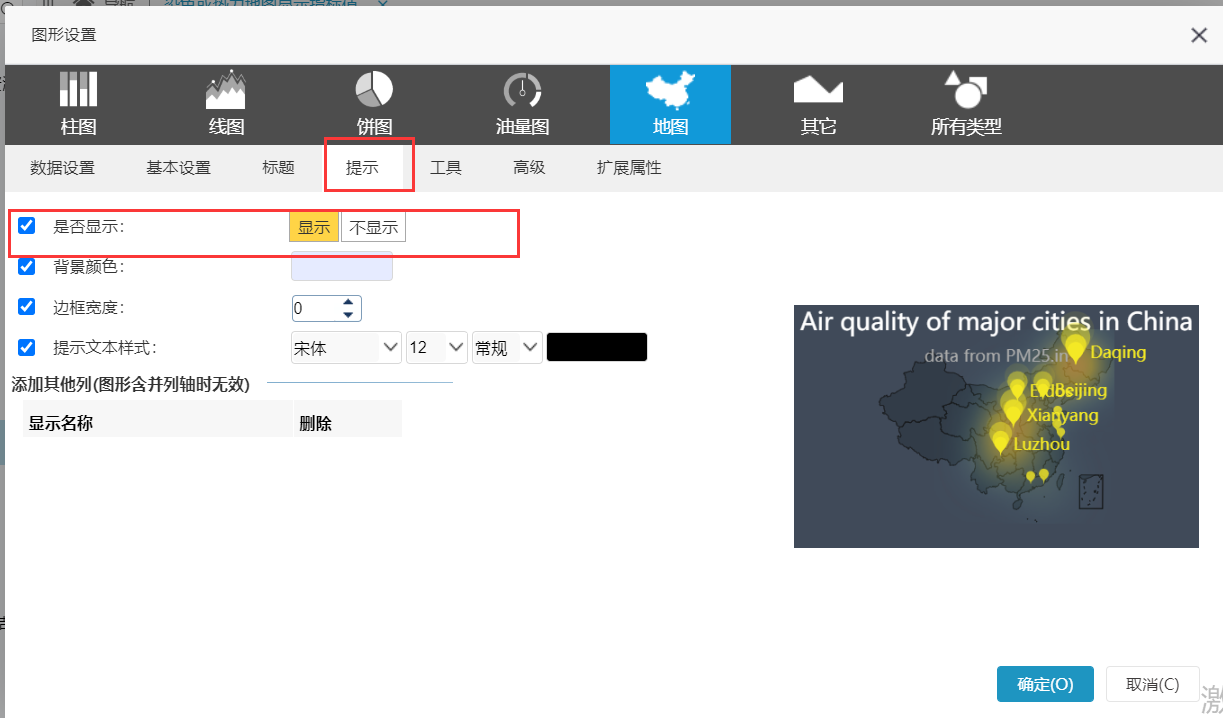
1.鼠标提示(实现当鼠标放到某一区域时有提示框显示相关内容)
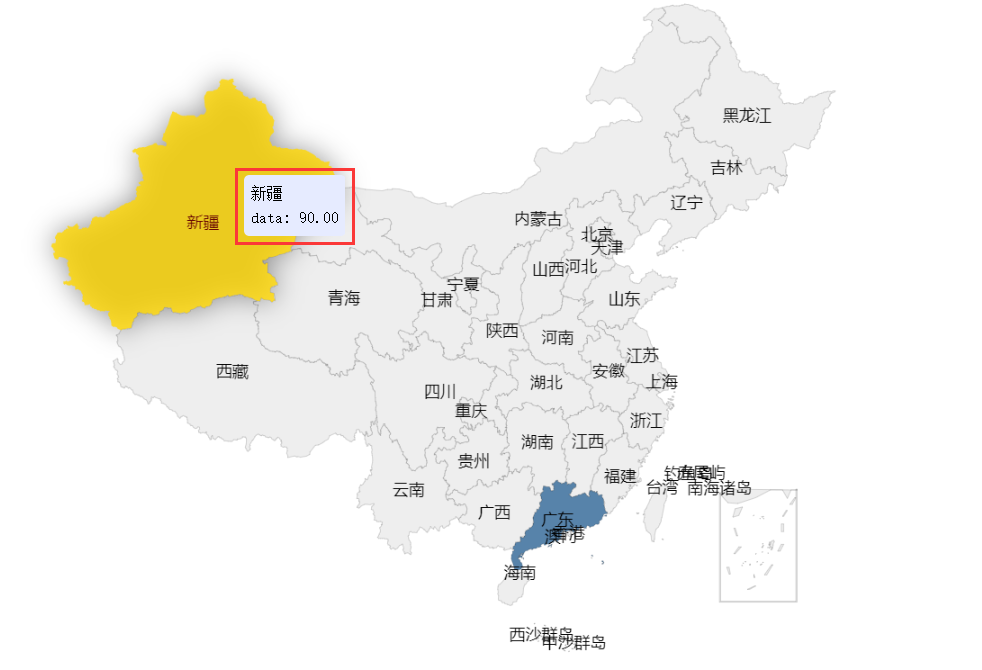
散点图和染色地图是可以设置鼠标提示的,如下图,热力地图的话由于它本身是比较特殊的,边界不明显所以不好控制,目前是无法实现鼠标提示的。
2.指标值(在地图上直接显示数据标签即显示相关指标,并且标签内容为对应的区域信息)
V8、V9使用的echarts版本存在bug,只有散点地图可以显示指标值,染色地图跟热力地图都不行
由于echarts版本的问题,此文档地图上显示指标值中对染色地图和热力地图的设置在V8、V9中都无法实现,但可以参考散点图的扩展属性设置部分,如
{ "series": [{ "label": { "normal": { "formatter": "function(a){ return a.name+a.data.displayValue}", "position": "right", "show": true } } }]}