目录
详细接口文档
宏编写
透视分析宏需要使用TypeScript进行编写,提供的均为TypeScript接口。
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。更详细说明可以参照附录。
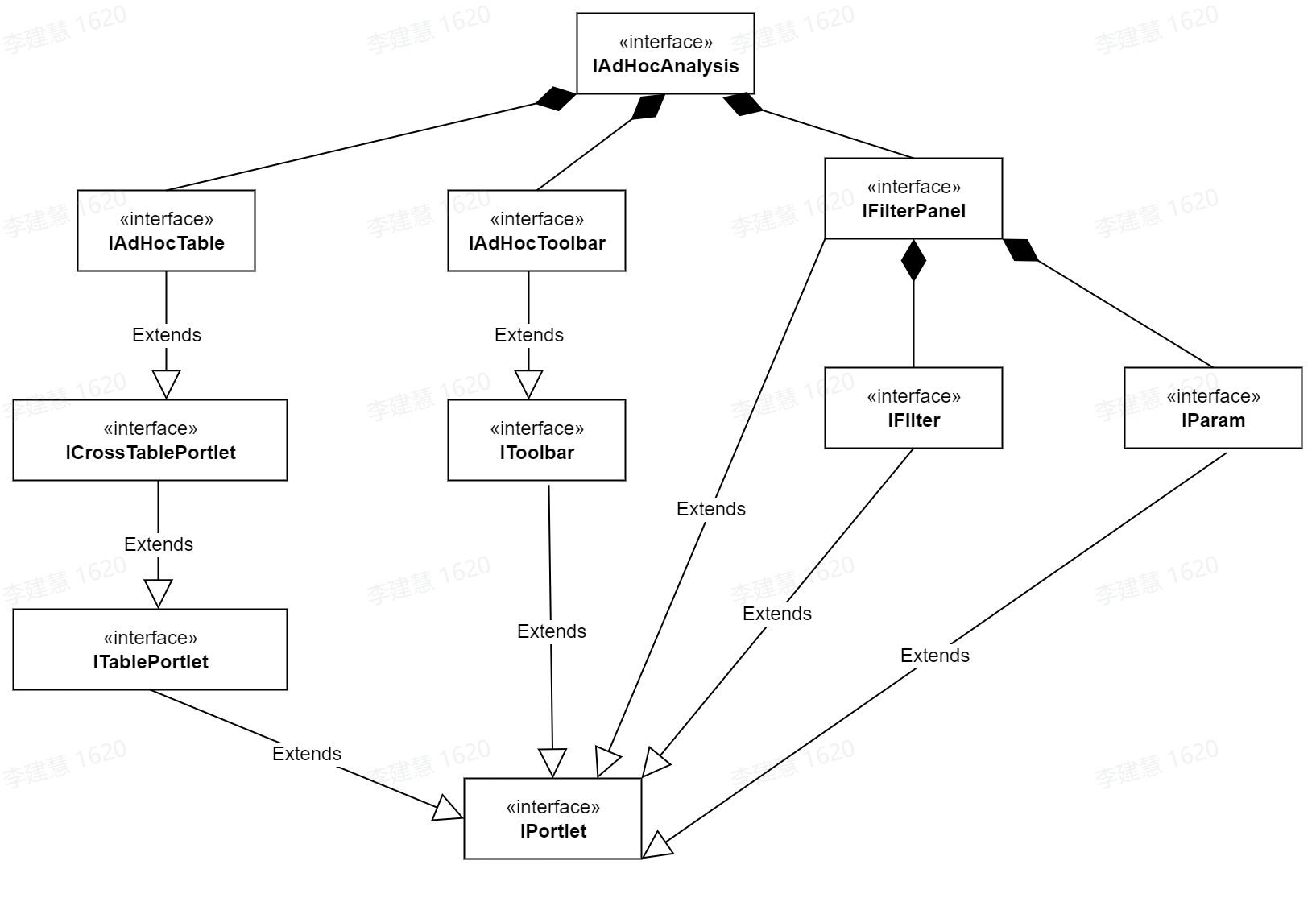
宏接口关系图

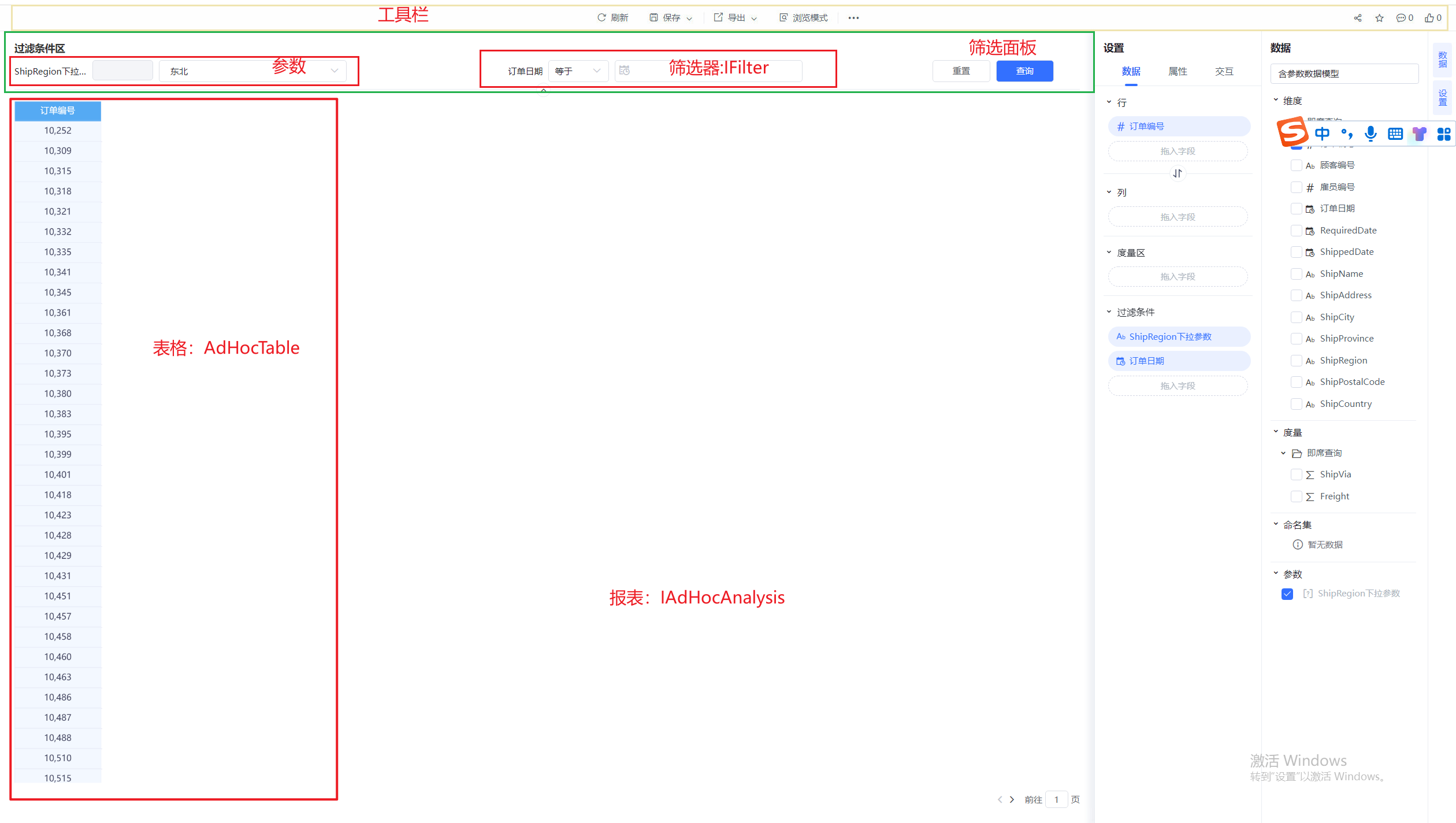
AdhocAnalisys表示整个透视分析页面
AdHocToolbar表示透视分析页面的工具栏
AdHocTable表示透视分析页面的表格
FilterPanel表示透视分析页面的筛选面板
Filter表示透视分析页面的筛选器
Param表示透视分析页面的参数

宏执行事件
透视分析报表事件
渲染事件 onRender
宏将在报表渲染完成后执行,提供透视分析接口对象IAdhocAnalysis。
function main(adhocAnalysis: IAdhocAnalysis) {
// 实际宏代码
}每次刷新前事件 onBeforeRefresh
宏将在表格取数之前触发,提供透视分析接口对象IAdhocAnalysis
function main(adhocAnalysis: IAdhocAnalysis) {
// 实际宏代码
}每次刷新后事件 onAfterRefresh
宏将在表格取数之后触发,提供透视分析接口对象IAdhocAnalysis
function main(adhocAnalysis: IAdhocAnalysis) {
// 实际宏代码
}宏示例
表格扩展示例
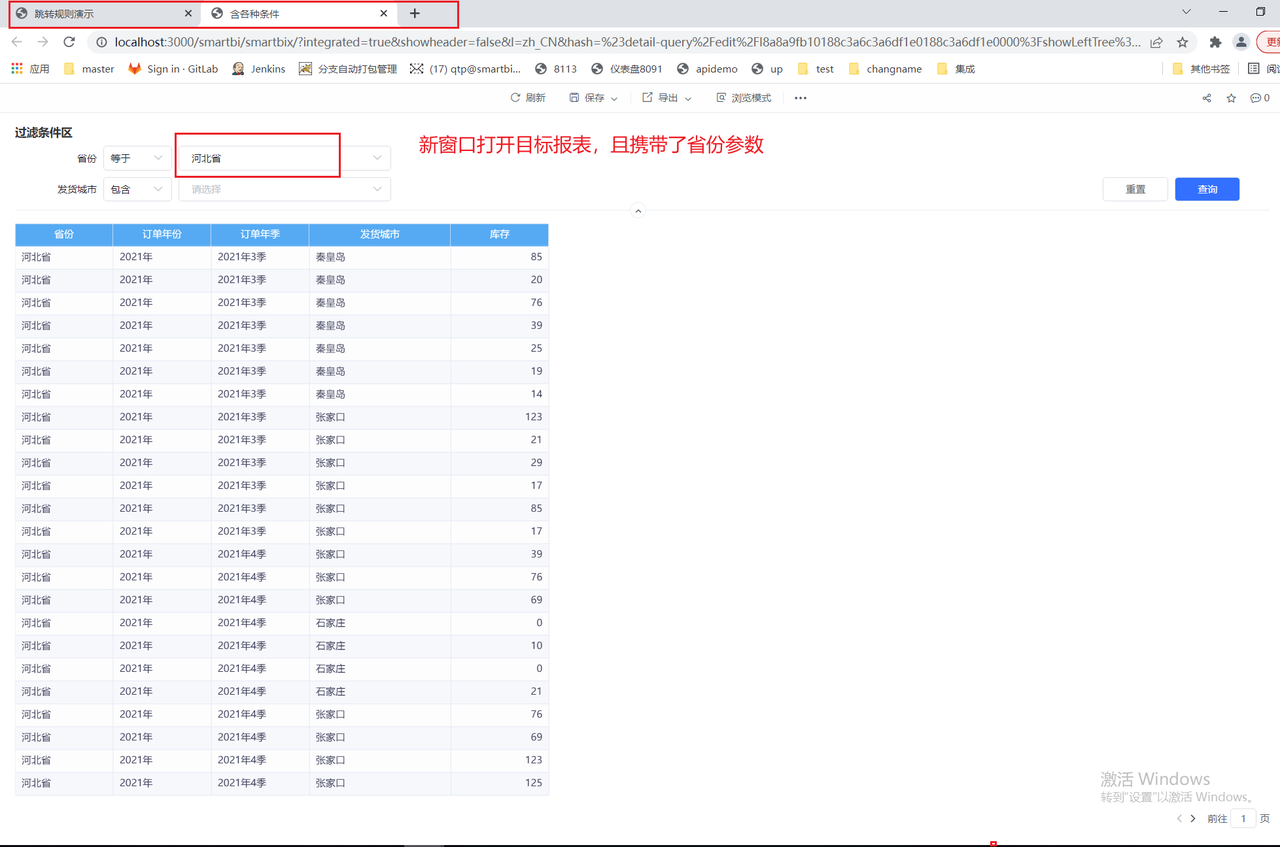
1、点击行头跳转其他报表
点击行头后,携带参数新窗口打开其他报表
事件 onAfterRefresh
示例代码
function main(adHocAnalysis: IAdHocAnalysis) {
// 演示-点击表头新窗口打开资源
// 点击行头,携带对应列的参数信息打开目标资源
// 目标跳转资源id
var targetResourceId = 'I8a8a9fb10188c3a6c3a6df1e0188c3a6df1e0000'
// 获取表格对象
let table = adHocAnalysis.getTable()
table .resetEventListener()
// 设置渲染行头处理器
table.setRenderRowHeaderHandler((cell, rowIndex, columnIndex) => {
// 绑定行头单元格自定义事件
cell.addEventListener(TableCellEvent.CLICK, () => {
// 获取单元格所属角头
var cornerHeader = table.getCornerHeader(columnIndex)
// 参数名设置为角头值
var paraName = cornerHeader.getDisplayValue()
var query = {}
query = {
paramInfo: [{
name: paraName,
alias: paraName,
value: [cell.getValue()], // 获取目标点击单元格的真实值
displayValue: [cell.getDisplayValue()]// 获取目标点击单元格的显示值
}]
}
// 新窗口跳转目标资源
adHocAnalysis.openResourceByType(targetResourceId, query, OpenType.NEW_WIN)
})
})
}
示例图


工具栏扩展示例
1、添加工具栏按钮
在工具栏添加自定义按钮,点击按钮后显示或隐藏筛选面板
事件 onRender
示例代码
function main(adHocAnalysis: IAdHocAnalysis) {
// 获取工具栏对象
var toolbar = adHocAnalysis.getToolbar()
// 插入到第1组第一个位置
toolbar.insertItem(0, {
id: 'test',
icon: 'sx-icon-PC',
label: '显示/隐藏筛选面板',
handler: (define) => {
var filterPanel = adHocAnalysis.getFilterPanel()
if (filterPanel.isShow()) {
filterPanel.hide()
} else {
filterPanel.show()
}
}
},0)
}
示例图

附录
Typescript官方文档 https://www.tslang.cn/docs/home.html
Typescript菜鸟教程 https://www.runoob.com/typescript/ts-tutorial.html
Typescript菜鸟工具(TS在线编译) https://c.runoob.com/compile/5577
EChart官方文档 https://echarts.apache.org/v4/zh/option.html
iconfont官方文档 https://www.iconfont.cn/
SmartBI帮助中心 https://wiki.smartbi.com.cn/