Hierarchy 层级
- IPortlet
Index 目录
Methods 方法
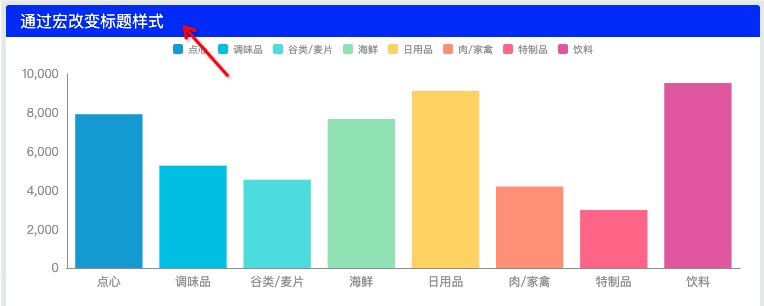
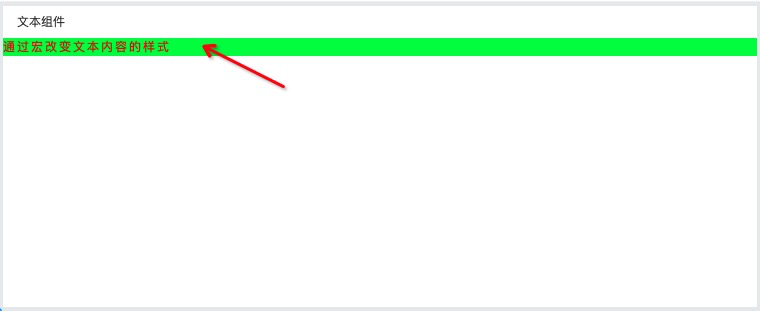
appendCss
-
增加自定义CSS样式(样式只对当前组件生效)
Parameters 参数
-
selector: CssSelector
css选择器
-
style: CssObject | string
css样式对象
Returns 返回值 void
-
getId
-
获取组件id
Returns 返回值 string
getType
-
获取组件类型
Returns 返回值 string
removeCss
-
移除自定义CSS
Returns 返回值 void


组件接口对象
9.7.0
9.7.0