目录
详细接口文档
宏编写
自助仪表盘宏需要使用TypeScript进行编写,提供的均为TypeScript接口。
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。,更详细说明可以参照附录。
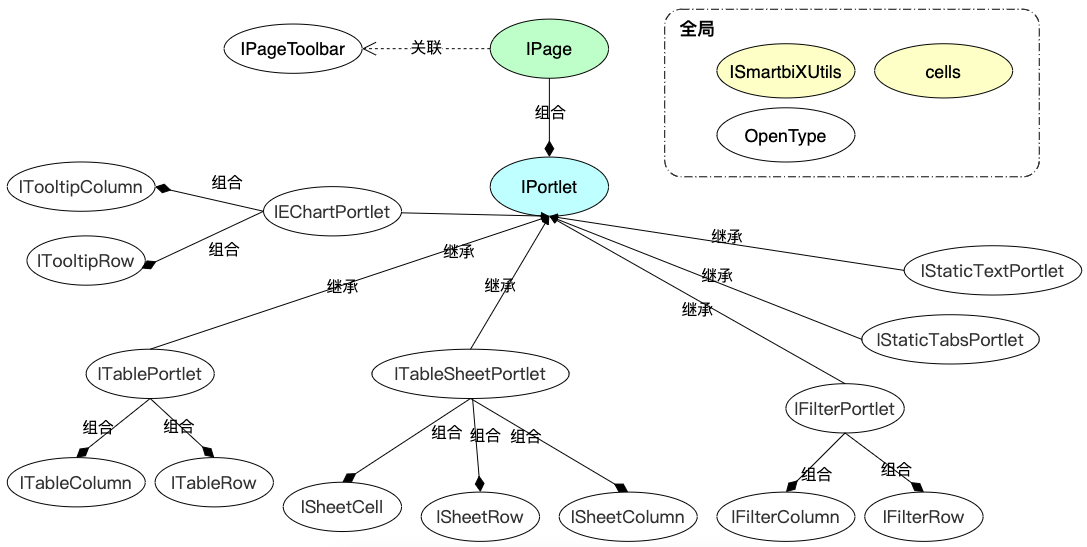
宏接口关系图

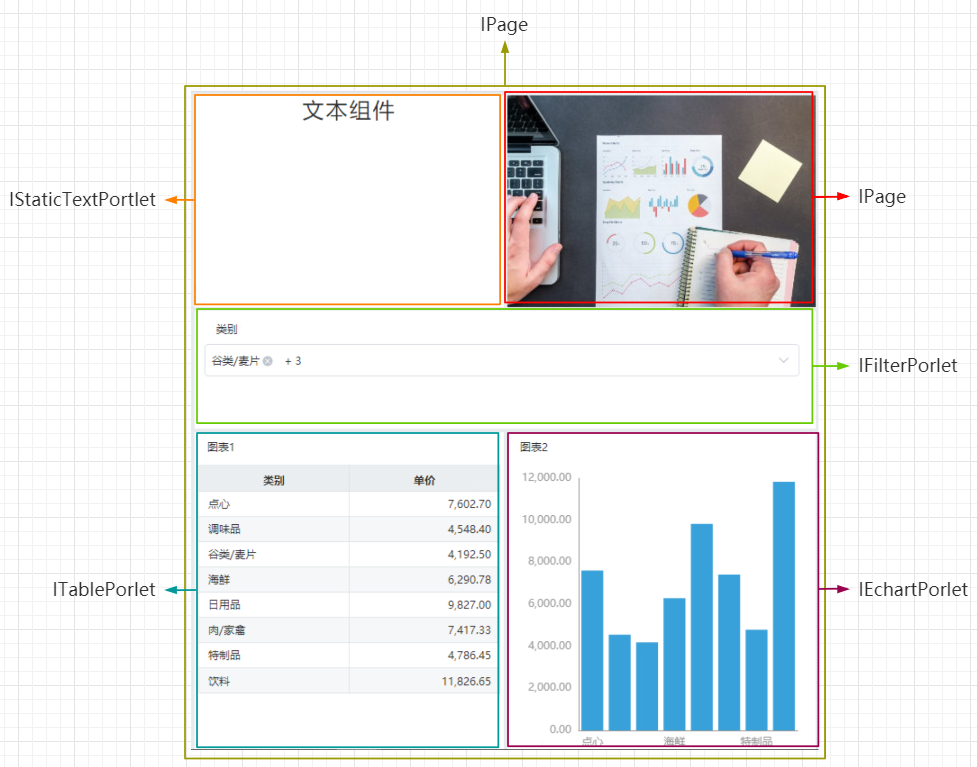
Page表示整个仪表盘页面
Portlet表示仪表盘页面中的组件

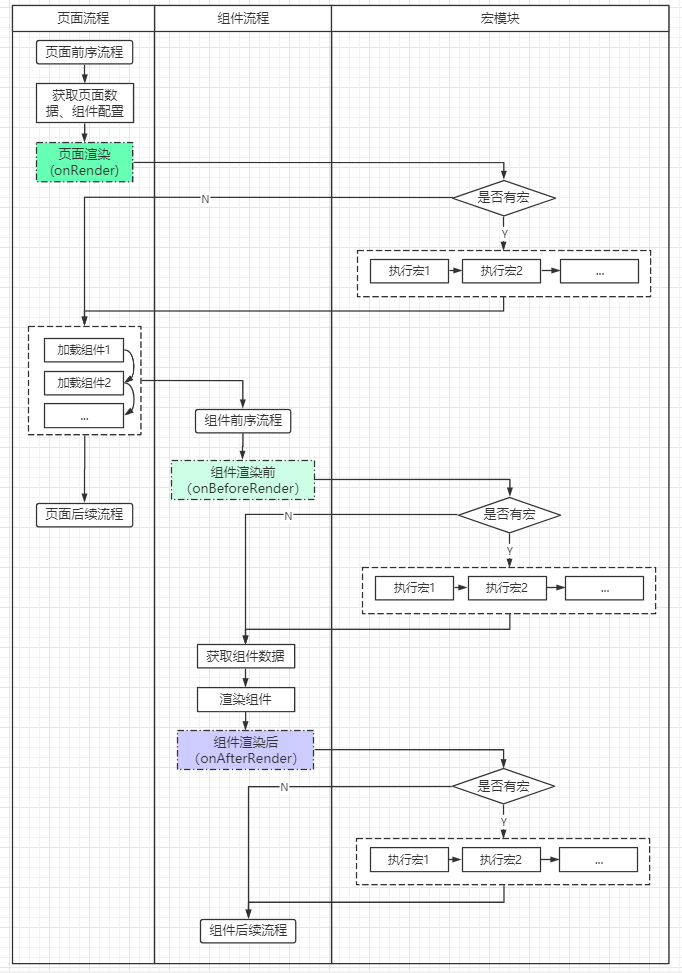
宏执行事件
仪表盘页面事件
渲染事件 onRender
宏将在仪表盘页面渲染完成后执行,提供仪表盘接口对象IPage。
function main(page: IPage) {
// 实际宏代码
}仪表盘组件事件
渲染前事件 onBeforeRender
宏将在仪表盘组件渲染前执行,提供仪表盘接口对象IPage,通用组件接口对象IPortlet.
根据组件类型的不同,组件对象有所不同,如图形组件是IEChartsPortlet、表格组件是ITablePortlet等。这些都是继承自通用组件接口对象IPortlet,具有通用组件接口对象的全部方法,并额外提供了更多独有的方法。
注意:此时组件并未渲染完成,某些组件属性可能为空(如portlet.getEchartsInstance),这些属性需要在渲染后事件中获取。
function main(page: IPage, portlet: IPortlet) {
// 实际宏代码
}渲染后事件 onAfterRender
宏将在仪表盘组件渲染后执行,提供对象与渲染前事件保持一致。
注意:如果渲染后的事件内,再次触发组件的渲染,将会造成死循环,必须避免。
function main(page: IPage, portlet: IPortlet) {
// 实际宏代码
}
宏示例
图形类示例
1、改变Y轴
改变Y轴最小值为200
事件 onBeforeRender
示例代码
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
options.yAxis.min = 200
portlet.setChartOptions(options)
}
示例图

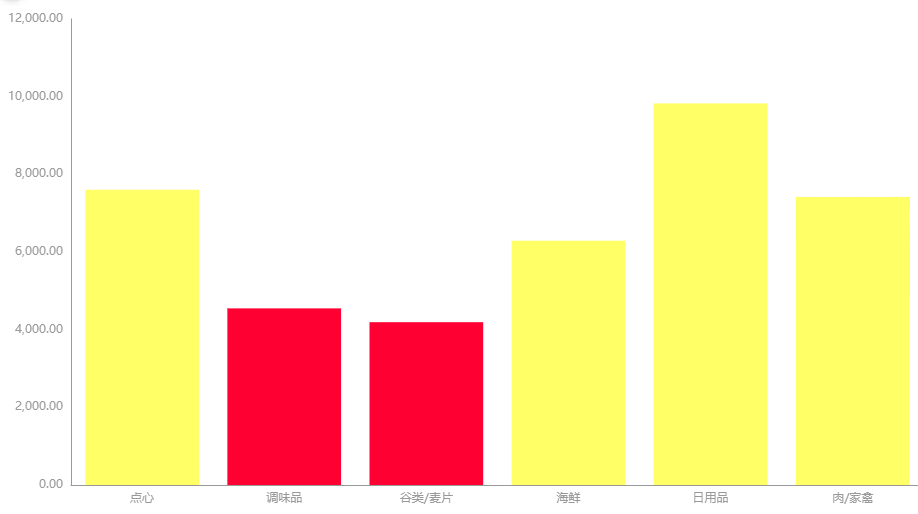
2、改变柱图颜色
柱图数值在4000到6000之前的,使用颜色#FF0033,其他使用颜色#FFFF66
事件 onBeforeRender
示例代码
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions()
let datas = options.series[0].data
for (let i in datas) {
let value = datas[i].value[1]
if (value > 4000 && value < 6000) {
datas[i].itemStyle = {
"normal": {
"color": "#FF0033"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "#FFFF66"
}
}
}
}
portlet.setChartOptions(options)
}示例图

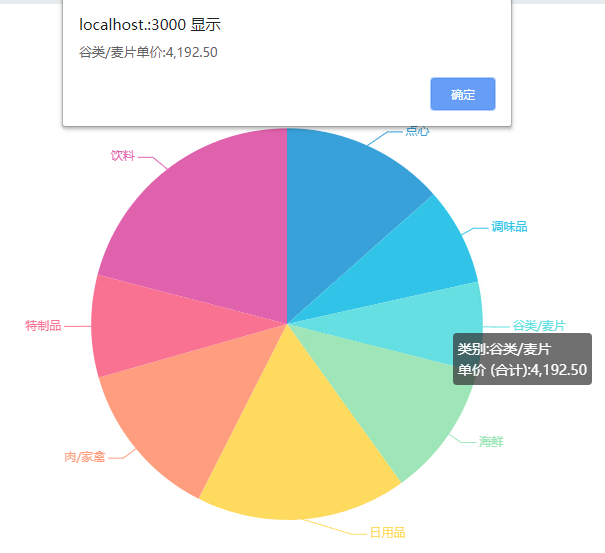
3、添加图形事件
点击饼图,弹窗显示数值
事件 onBeforeRender
示例代码
function main(page: IPage, portlet: IEChartsPortlet) {
portlet.addChartsListener('click', function (params) {
let str = params.name + params.seriesName + ': ' + params.data.displayValue[1]
alert(str)
})
}示例图

表格类示例
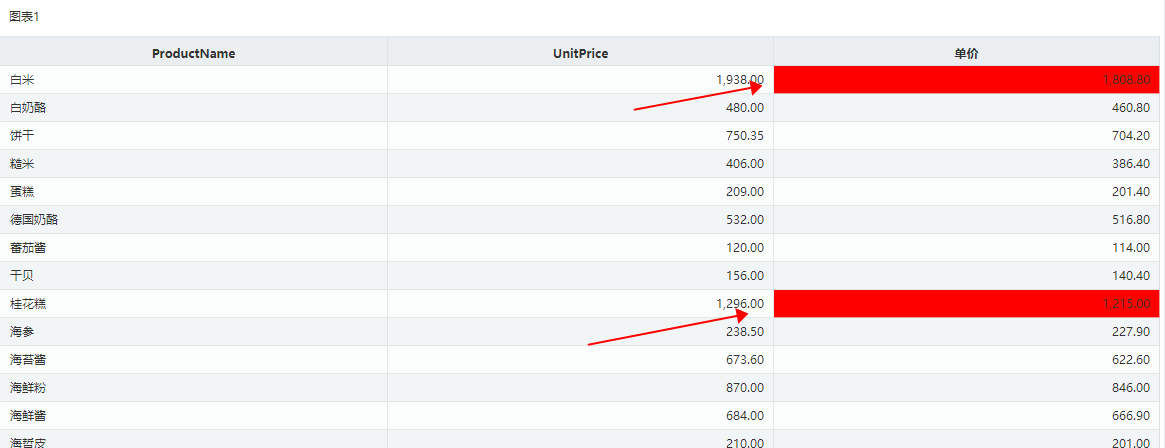
1、改变单元格样式
第二列中数值大于1000,把该单元格背景色设置成红色
事件 onBeforeRender
示例代码
function main(page: IPage, portlet: ITablePortlet) {
portlet.setCellStyleHandler(function (row, column, rowIndex, columnIndex) {
if (columnIndex !== 2) return null
let value = row.getCellValue(columnIndex)
if (value > 1000) {
return {
background: 'red'
}
}
return null
})
}示例图

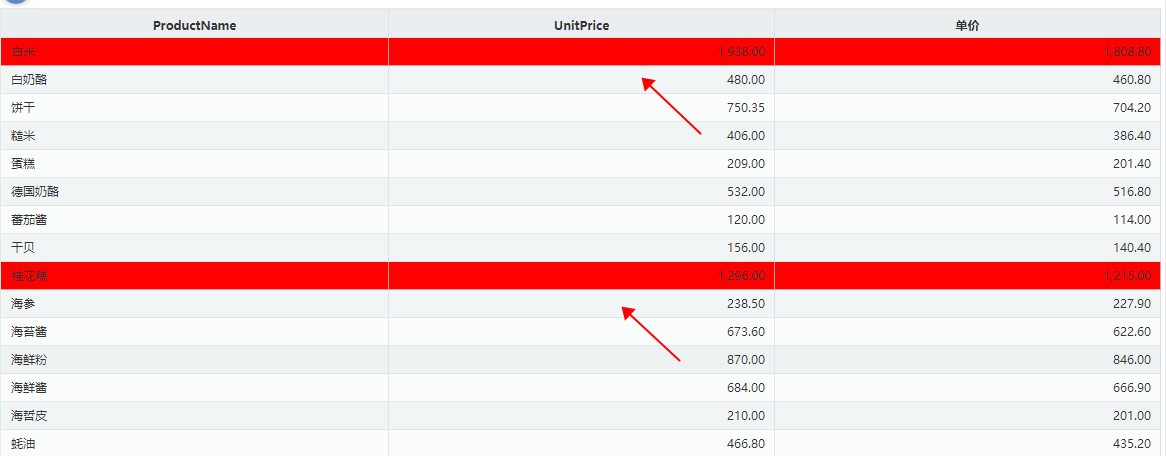
2、改变表格行样式
第二列中数值大于1000,把该表格行背景色设置成红色
事件 onBeforeRender
示例代码
function main(page: IPage, portlet: ITablePortlet) {
portlet.setRowStyleHandler(function (row, rowIndex) {
let value1 = row.getCellValue(1)
if (value1 > 1000) {
return {
background: 'red'
}
}
return null
})
}示例图

3、改变单元格结构
第一列数值小于500,增加向下图标,文字变成红色;数值大于1500,增加向上图标,文字变成蓝色
事件 onBeforeRender
示例代码
function main(page:IPage, portlet:ITablePortlet) {
portlet.setRenderCellHandler(function (row, column, rowIndex, columnIndex) {
if (columnIndex != 1) return null
let value = row.getCellValue(columnIndex)
let displayValue = row.getCellDisplayValue(columnIndex)
if (value < 500) {
return '<span style="color: red;"><i class="SmartbixIcons sx-icon-descending"/>' + displayValue + '</span>'
}
if (value > 1500) {
return '<span style="color: blue;"><i class="SmartbixIcons sx-icon-ascending"/>' + displayValue + '</span>'
}
return null
})
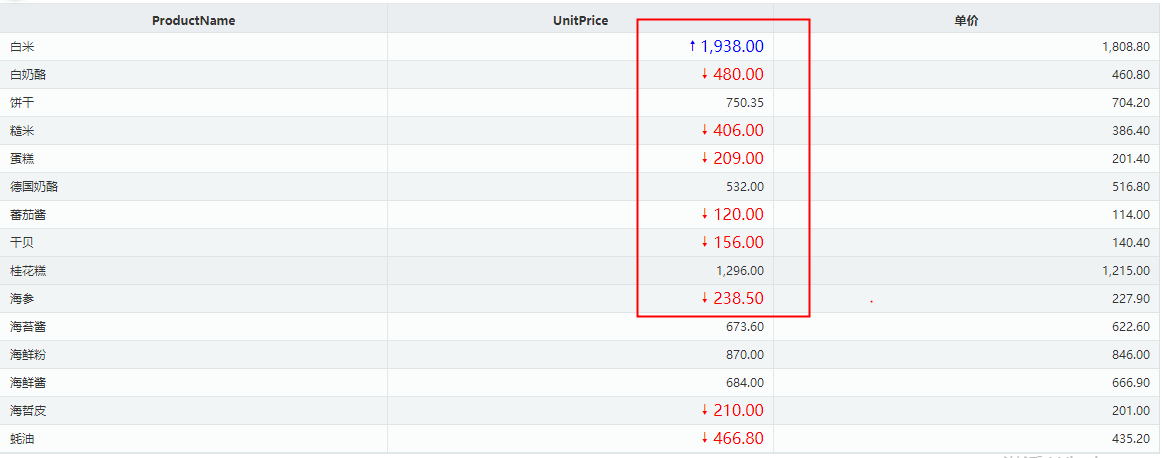
}示例图

组件类型常量
表格
| 组件名称 | 组件类型常量 |
|---|---|
| 清单表 | TABLE_LIST |
| 交叉表 | TABLE_CROSS |
柱图
| 组件名称 | 组件类型常量 |
|---|---|
| 柱图 | ECHARTS_BAR |
| 堆积柱图 | ECHARTS_BAR |
| 横条图 | ECHARTS_BAR__HORIZONTAL |
| 堆积横条图 | ECHARTS_BAR__HORIZONTAL |
| 极坐标柱图 | ECHARTS_BAR__POLAR |
| 极坐标堆积柱图 | ECHARTS_BAR__POLAR |
线图
| 组件名称 | 组件类型常量 |
|---|---|
| 极坐标曲线图 | ECHARTS_LINE__POLAR |
| 其他线图 | ECHARTS_LINE |
饼图
| 组件名称 | 组件类型常量 |
|---|---|
| 环形图 | ECHARTS_PIE__DONUT |
| 其他饼图 | ECHARTS_PIE |
散点图
| 组件名称 | 组件类型常量 |
|---|---|
| 散点图 | ECHARTS_SCATTER |
| 大数据散点图 | ECHARTS_SCATTER__LARGE |
油量图
| 组件名称 | 组件类型常量 |
|---|---|
| 油量图 | ECHARTS_GAUGE |
| 无盘油量图 | ECHARTS_GAUGE__INDICATOR |
其他组件
| 组件名称 | 组件类型常量 |
|---|---|
| 瀑布图 | ECHARTS_CANDLESTICK__WATERFALL |
| 面积图 | ECHARTS_LINE__AREA |
| 旭日图 | ECHARTS_SUNBURST |
| 单Y联合图 | ECHARTS_COMBINATION__SINGLE |
| 双Y联合图 | ECHARTS_COMBINATION__DUAL |
| 地图 | ECHARTS_MAP |
| 词云图 | ECHARTS_WORDCLOUD |
| 关系图 | ECHARTS_GRAPH |
| 雷达图 | ECHARTS_RADAR |
| 热力图 | ECHARTS_HEATMAP |
| 树图 | ECHARTS_TREEMAP |
| 桑基图 | ECHARTS_SANKEY |
| 漏斗图 | ECHARTS_FUNNEL |
附录
Typescript官方文档 https://www.tslang.cn/docs/home.html
Typescript菜鸟教程 https://www.runoob.com/typescript/ts-tutorial.html
Typescript菜鸟工具(TS在线编译) https://c.runoob.com/compile/5577
EChart官方文档 https://echarts.apache.org/v4/zh/option.html
iconfont官方文档 https://www.iconfont.cn/
SmartBI帮助中心 https://wiki.smartbi.com.cn/