(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
需求场景:
隐藏即席、透视上的部分工具栏按钮

实现方案:
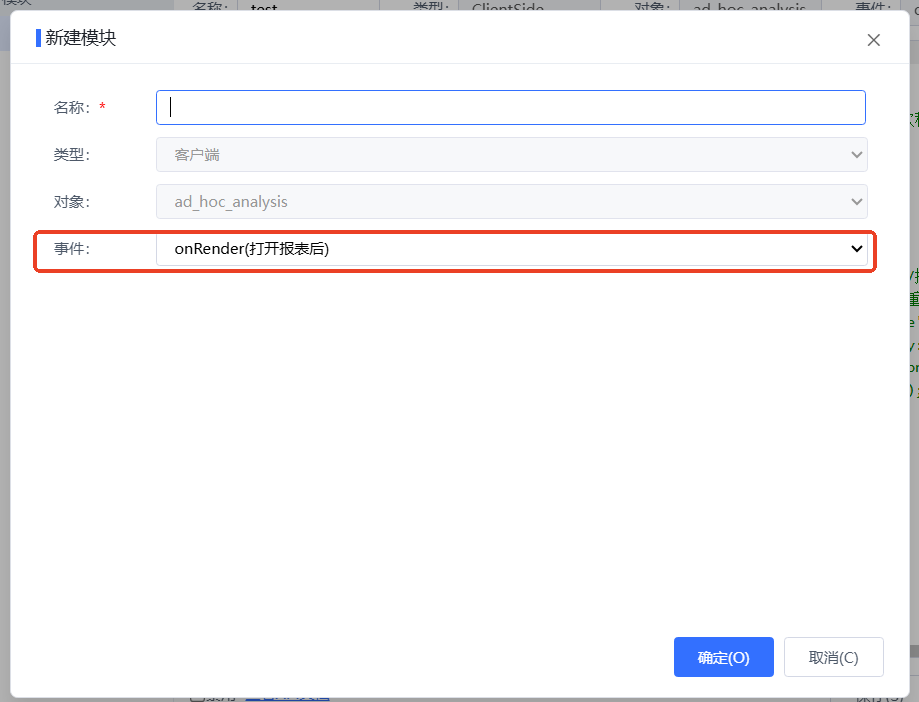
宏事件

宏代码
function main(adHocAnalysis: IAdHocAnalysis) {
let toolbar: IAdHocAnalysis = adHocAnalysis.getToolbar();
toolbar.removeItem(0, 0);//撤销 数组中第一个移除后后面的变成了第一个所以多次移除位置都是0
toolbar.removeItem(0, 0);//重做
toolbar.removeItem(1, 0);//保存
toolbar.removeItem(1, 1); //浏览模式
//隐藏更多 隐藏分组
toolbar.__toolbar__.removeToolbarGroups(["MORE"]);
}