(本文档仅供参考,因宏代码具备一定场景限制,如和实际应用场景不符合,需要自行调整相关宏代码)
问题背景
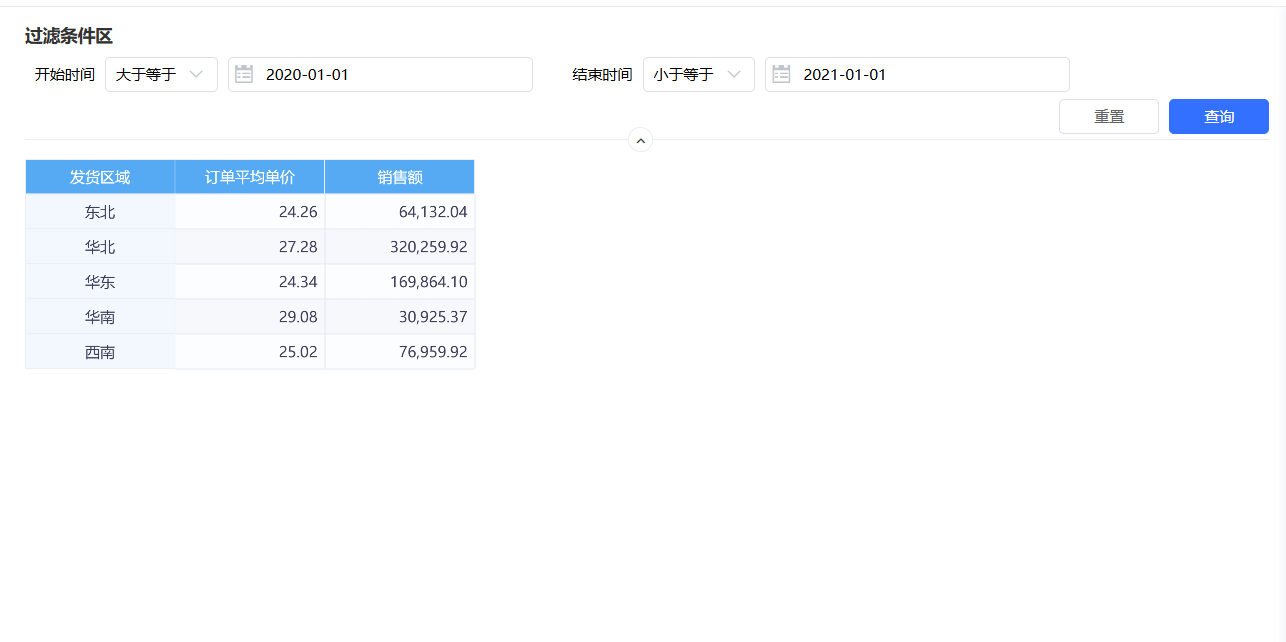
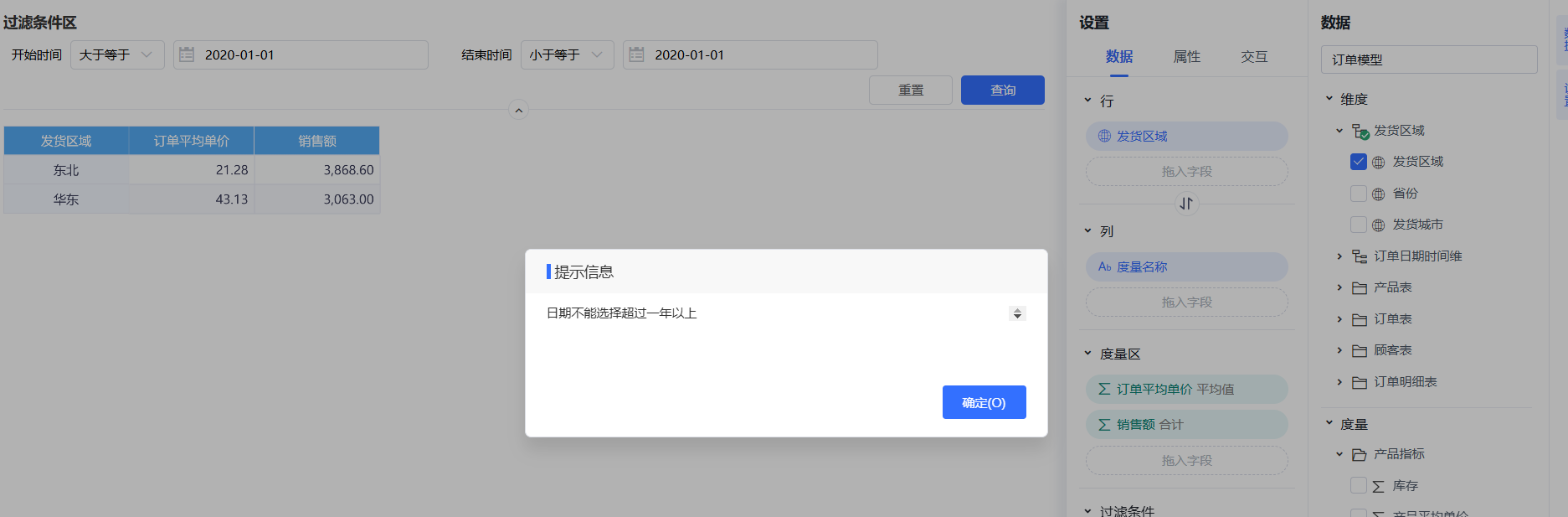
在透视分析上,为了避免用户查询数据量过大,通过时间开始时间和结束时间来限制用户的数据查询,但是当选择的时间范围较大的时候同样也会出现查询数据量过大的问题,为避免数据库的查询压力过大,所以查询的时间段不允许大于一年以上。


解决方案
1、创建宏代码
| 类型 | 对象 | 事件 |
|---|
| ClientSide(客户端宏) | ad_hoc_analysis | onBeforeRefresh(报表刷新前) |
2、添加宏
function main(adHocAnalysis: IAdHocAnalysis) {
// 获取筛选器面板
let filterPanel: IFilterPanel = adHocAnalysis.getFilterPanel();
let bigenTime:IFilter = filterPanel.getFilterByAlias("开始时间");
let overTime: IFilter = filterPanel.getFilterByAlias("结束时间");
overTime.setValueChangeHandler((newValue) => {
let overTimeValue = newValue[0];
let bigenTimeValue = bigenTime.getValue()[0];
// 转化为日期类型
let bigenDate = new Date(bigenTimeValue);
let overDate = new Date(overTimeValue);
if (overDate.getFullYear() - bigenDate.getFullYear() == 0) {
return newValue;
} else if (overDate.getFullYear() - bigenDate.getFullYear() == 1
&& overDate.getMonth() == 0 && overDate.getDate() == 1) {
return newValue;
}
alert("日期不能选择超过一年以上")
return [bigenTimeValue];
})
}