概述
用于设置报表在手机端上的布局排列效果。
布局方式具体如下:
| 布局 | 功能 |
|---|---|
| 和PC保持一样 | 布局方式和 PC 端保持一致。 |
| 流式 | 设置手机端报表的布局方式为流式布局(又名自适应布局)。如果对默认效果不满意,则可通过“编辑布局”自定义手机端展示效果。
|
编辑布局
用于单独配置手机端的布局效果,该布局效果不影响 PC 端的最终查看效果。如果对默认生成的流式布局效果不满意,则可通过“编辑布局”自定义手机端展示效果。
下面演示如何通过“编辑布局”来自定义手机端展示效果。
1. 制作四个图表,分别是柱图、饼图、地图、线图,接着任意添加三个筛选器组件,效果参考如下:
2. 在工具栏的“设置”下,切换手机布局为“流式”,点击“编辑布局”进入编辑状态。
3. 初次进入“手机布局”的编辑模式下,筛选器组件将被隐藏起来。仪表盘组件也默认以竖排的形式展示。
4. 手动拖拽调整组件的排列位置以及组件的高度,效果如下:
手机布局编辑状态下不允许增删组件,在该状态下对组件排列位置、高度做了调整,或者设置了浮动、隐藏标题,都是只在手机布局下生效,不影响 “PC/平板” 端报表的布局效果。
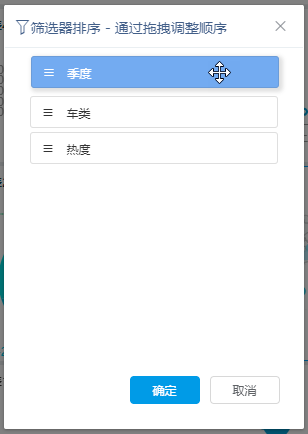
5. 进入“筛选器排序”面板,通过拖拽字段来调整手机端上筛选器的排列顺序。
6. 将“季度”拖拽到首位,点击 确定 保存。
7. 退出手机布局,保存报表。在PC端和手机端分别查看该报表,效果如下:
- “PC/平板” 端:
- 手机端: